-Подписка по e-mail
-Рубрики
- Стиль, мода (260)
- Смотреть кино онлайн (1)
- Идеи (234)
- реклама (13)
- HTML (12)
- SOS! (394)
- авто (52)
- Авторские работы (77)
- АНТИ_ЮЮ (против ювенальной юстиции) (36)
- Архитектура (23)
- БЛОГОСФЕРА (11)
- Бытовая техника (31)
- видео (978)
- Города и страны (184)
- гороскоп, тесты, предсказания (275)
- ДАЧА (488)
- дети (711)
- детское питание (19)
- игры и развлечения (77)
- интерьер для детской (19)
- лечение (22)
- поделки (186)
- Развитие и обучение детей (107)
- для дневника (761)
- для души (379)
- ДЛЯ ЖЕНЩИН (518)
- ДЛЯ МУЖЧИН (177)
- дома (43)
- ДОМАШНИЕ ЖИВОТНЫЕ (34)
- жизнь (751)
- ЗДОРОВЬЕ (580)
- ЗЕРНО ДУХОВНОЕ (244)
- игры (268)
- идеи для дома (398)
- Известные люди (40)
- интересное (527)
- ИНТЕРЕСНЫЕ ЛЮДИ (36)
- интернет (174)
- Интерьеры (265)
- искусство (400)
- картинки (306)
- комнатные растения (121)
- компьютер (95)
- Космос (36)
- красота (388)
- Креатив (47)
- Лиру (43)
- магазины (58)
- мебель (75)
- милосердие (50)
- МИСТИКА (154)
- МУЗЫКА (115)
- Мысль дня (123)
- Обо мне (13)
- Онлайн генераторы (130)
- офис (15)
- Планета Земля (161)
- полезные советы (1042)
- Последние новости в России и за рубежом (554)
- Праздники (835)
- 1 апреля (3)
- 8 марта (35)
- 9 мая.День Победы (15)
- День святого валентина (63)
- Крещение (5)
- масленица (21)
- Новый год! (490)
- Пасха (138)
- Праздничная дата,открытки (189)
- Рождество (171)
- свадьба (19)
- Природа, пейзажи (18)
- работа в интернете (122)
- РАЗНОЕ (181)
- РАМОЧКИ (182)
- ремонт (75)
- Рестораны, кафе (23)
- ретро (49)
- РЕЦЕПТЫ (2547)
- cалаты (165)
- Блюда из мяса (96)
- Блюда из птицы (54)
- Блюда из рыбы (48)
- блюда из яиц (11)
- Бутерброды (18)
- В микроволновой печи (5)
- Видео-кухня (26)
- Все о соусах (21)
- вторые блюда (89)
- выпечка (260)
- грибы (23)
- Десерт (112)
- Детское питание (14)
- Закуски (88)
- К праздничному столу (116)
- каши (5)
- Консервирование (155)
- Кулинарные книги и журналы (115)
- Кулинарные новости - разное - ссылки (90)
- Молочные и кисломолочные продукты (16)
- напитки (39)
- Национальная кухня (46)
- Овощи (94)
- первые блюда (57)
- Советы хозяйке (19)
- торты (74)
- Фрукты (31)
- Экзотический стол (4)
- рукоделие (1774)
- Украшения (92)
- Оберег своими руками (1)
- hand-made (88)
- аксессуары (52)
- Бумага (157)
- видеоуроки (21)
- винтаж (28)
- вышивка (82)
- вязание (202)
- декор для дома (230)
- декор одежды (23)
- декорируем обувь (20)
- журналы и книги (87)
- игрушки (67)
- из пластиковых бутылок (17)
- из старых джинсов (11)
- косметика (14)
- Мастер-класс (121)
- переделки (98)
- плетение из газет (26)
- подарки (95)
- ссылки (4)
- сумки (48)
- цветы (63)
- шитьё (101)
- САМОДЕЛКИ (86)
- Сезонный микс (33)
- лето в ажуре (19)
- Весна - красна (1)
- Поэзия зимы (14)
- Сейфы и шкафы (1)
- скачать (1452)
- Для мам и детей (196)
- другое (96)
- журналы и книги об интерьере (9)
- журналы и книги по кулинарии (246)
- журналы и книги по рукоделию (544)
- журналы и книги про здоровье (58)
- Журналы про сад и огород (119)
- картинки и фото (4)
- Компьютеры (2)
- ПРОГРАММЫ (158)
- фильмы (4)
- Эзотерика, гадания, магия, фен-шуй (65)
- СМЕХА-ХА-ХАНЬКИ (151)
- социальные сети (27)
- Спорт (23)
- ССЫЛКИ (358)
- строительство (72)
- счастье есть! (113)
- Фен - Шуй (47)
- Флешки (90)
- фото (190)
- фотошоп (412)
- хозяин в доме (77)
- цитаты, притчи, стихи (314)
- читать журнал, книги онлайн (252)
- экономия (79)
-Фотоальбом

- Мои фотки
- 12:10 30.01.2021
- Фотографий: 1

- Интересное
- 22:42 29.05.2020
- Фотографий: 1

- необычное
- 01:44 27.04.2015
- Фотографий: 6
-Поиск по дневнику
-Метки
азарт азартные игры аксессуары арт бизнес блюда блюдо бонусы бренды будущее виртуальное казино вкусно выпечка выращивание вязание крючком вязание на спицах гаджеты демо деньги детям дизайн для детей для дома для женщин домоводство живопись заготовки заготовки на зиму закуски играть онлайн бесплатно игровые автоматы игровые автоматы онлайн из бумаги из кабачков из курицы из овощей из фруктов интересное интернет казино к новому году к пасхе к празднику казино онлайн как приготовить косметика кровать кулинария кулинарные рецепты лечение мода на зиму на пасху народные средства необычное новогоднее общество одежда онлайн казино подушки полезное растения рецепт приготовления рецепт салата рецепт супа рецепты рецепты приготовления россия салаты своими руками секреты скачать бесплатно скачать книгу слоты советы советы для дачника соленья солка стиль схемы технологии устройство уход хобби цветы эко
-Видео

- 99 % СДАТЬ В КАЗНУ И ОСТАВИТЬ СЕБЕ ПО 2-
- Смотрели: 6 (0)

- ОБСЕ приехало в Горловку Никитовку после
- Смотрели: 21 (1)

- Издевательства над пенсионеркой
- Смотрели: 95 (2)

- Огонь бабуля
- Смотрели: 113 (1)

- Задача Украины - методично убивать!
- Смотрели: 54 (1)
-Музыка
- А.Брянцев и И.Круг - Мне не хватает твоих глаз
- Слушали: 2785 Комментарии: 5
- michel_telo
- Слушали: 1321 Комментарии: 3
- Лишь до утра
- Слушали: 2354 Комментарии: 2
-Ссылки
Внимание!!! Заявления в Следственный комитет, ФСБ и Пограничную службу по Владимиру Зеленскому - (0)
Ужасы ювенальной юстиции - родители должны знать - (0)
Новый вид интернет-мошенничества в соцсетях? С таким я еще не сталкивалась! - (0)
КАК ПРАВИЛЬНО ОРГАНИЗОВАТЬ СБОР СРЕДСТВ ДЛЯ ЛЕЧЕНИЯ ЗА ГРАНИЦЕЙ. - (0)
-Новости
Ядерный чемоданчик раскрыт. Что значит приказ Путина перевести Силы сдерживания в «особый режим» - (0)
Власти могут расширить права полицейских - (0)
СЕНСАЦИОННОЕ ЗАЯВЛЕНИЕ! ВНИМАНИЕ ! Осторожно, тест на COVID-19 заражен!» - (1)
Каждому россиянину предложили выплатить по 50 тысяч из-за COVID-19 - (0)
Как москвичи в условиях самоизоляции добывают себе еду? - (0)
-Статистика
Создан: 13.03.2010
Записей: 14543
Комментариев: 14210
Написано: 37435
Записей: 14543
Комментариев: 14210
Написано: 37435
Как сделать из рисунков слайд шоу? (Версия 2.0) |
Цитата сообщения Rost
Как сделать из рисунков слайд шоу? (Версия 2.0)
Очередное дополнение в 
Порой мне самому кажется, что пишу о очень интересных вещах. Но это мне только кажется...
А порой кажется, что пишу о вещах абсолютно никому не интересных. Но это мне только кажется...
Поскольку креститься мне, как агностику, как-то не с руки, остаётся только недоумевать.
Не успел написать про то, как делать слайд шоу, как мне Константин (aka kshushlin) прислал ссылки на очень интересный материал, с которым вынужден срочно вами делиться.
kshushlin) прислал ссылки на очень интересный материал, с которым вынужден срочно вами делиться.
А вот теперь можно и привести пример:
Заиграла бессмертная песня Bobby McFerrin - "Don't worry, be happy"? Не удивляйтесь! Так и должно быть! Сегодня расскажу, как сделать такое красивое слайд шоу с музыкальным оформлением. А тем, кому уже надоела эта песня, настоятельно рекомендую нажать на это: . И звук сразу пропадёт.
. И звук сразу пропадёт.
Ну, что? Посмотрели? Послушали? Нравится? Хотите научится делать такие же слайд шоу?
Тогда продолжайте чтение.
Оказывается, давным-давно, аж 3 месяца назад, М_э_р_И обнародовала программу, с помощью которой можно легко и просто создавать такие слайдшоу. Прочитать про эту программу и скачать её можно тут. Хочу заметить, что если у вас возникли сомнения в том, что в этой программе надо вводить ваш логин и пароль для ЛиРу, дам вам совет. Зарегистрируйте ещё один дневник и используйте логин и пароль от него для этой программы. И спите спокойно.
М_э_р_И обнародовала программу, с помощью которой можно легко и просто создавать такие слайдшоу. Прочитать про эту программу и скачать её можно тут. Хочу заметить, что если у вас возникли сомнения в том, что в этой программе надо вводить ваш логин и пароль для ЛиРу, дам вам совет. Зарегистрируйте ещё один дневник и используйте логин и пароль от него для этой программы. И спите спокойно.
Для тех, кто заинтересовался этой программой, рекомендую прочитать самоучитель по работе с ней от Александр_БАМ.
Александр_БАМ.
Замечу, что программа не только позволяет полностью автоматизировать создание слайд-шоу, но и загрузку и создание музыкальных плееров. Если вам нравится эта программа, то можете начинать ей пользоваться. И дальше можно не читать.
Для остальных продолжу.
А продолжу со слов благодарности М_э_р_И и
М_э_р_И и  Александр_БАМ. А благодарю их за то, что они смогли сделать так, что прекрасное работает на ЛиРу. Мне это в своё время, увы, не удалось.
Александр_БАМ. А благодарю их за то, что они смогли сделать так, что прекрасное работает на ЛиРу. Мне это в своё время, увы, не удалось.
Сегодня научу создавать слайд шоу для ЛиРу используя это приложение.
Как и в прошлый раз, вам надо загрузить ваши картинки в интернет. Куда? Да куда угодно. Как грузить сразу много картинок на ЛиРу уже писал тут (с помощью расширенного редактора) и тут (с помощью программы-клиента "Лорелея"). Загрузили? Теперь вам понадобятся их адреса. Сразу рекомендую их сохранить в текстовом файле. Ну вот. Половину дела вы уже сделали.
Теперь надо из ваших адресов рисунков сделать файл плейлиста. Нет, не пугайтесь. Это - не сложно. Вот тут описан самый простой способ это сделать.
1. В начале файла необходимо сделать "шапку":
2. В конце файла - окончание:
3. Теперь надо в середину вставить адреса ваших картинок. Но не просто вставить, а нужно использовать вот такую конструкцию для каждой картинки:
Если хотите добавить в плейлист названия картинок, то вот тут рассказано как это сделать.
Вот вам образец. Можете посмотреть.
Сделали файл плейлиста? Хорошо. Теперь его необходимо загрузить на ЛиРу. Как? Не знаете? Ну, тогда читайте тут.
Ну, как загрузили файл на ЛиРу?
Вот теперь очень внимательно. Посмотрите с чего начинается адрес вашего файла. Тут возможно аж 2 варианта.
Вариант №1
Адрес загруженного файла плейлиста начинается с //img0.liveinternet.ru и т.д.
В этом случае, ссылка на плеер - "//img0.liveinternet.ru/images/attach/c/1/3806/3806092_ir.swf".
Вариант №2
Адрес загруженного файла плейлиста начинается с "//img1.liveinternet.ru" и т.д.
В этом случае, ссылка на плеер - "//img1.liveinternet.ru/images/attach/c/1/3805/3805511_ir.swf".
Почему так? Потому что адрес плеера и адрес плейлиста должны находится на одном домене. Иначе не будет работать.
Ну, собственно и всё.
Вам осталось только собрать код для слайд шоу. Код такой:
[flash=высота плеера,ширина плеера,адрес плеера?file=адрес плейлиста&repeat=true&overstretch=true&shuffle=false&kenburns=false&width=высота плеера&height=ширина плеера&shownavigation=true&showicons=true&audio=ссылка на файл mp3]
Вот и всё!
Примечания
1. Можно изменить цвета.
Для этого надо добавить в код плеера следующее:
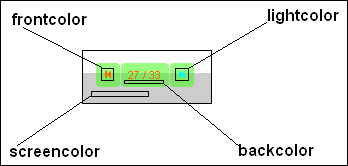
"&backcolor=0x"+ 6 цифр цвета - фоновой цвет полоски с кнопками управления плеера (но не общий фон)
"&frontcolor=0x"+ 6 цифр цвета - цвет описания картинок и кнопок (пока на них не наведен курсор)
"&lightcolor=0x"+ 6 цифр цвета - цвет кнопок при наведении на них курсора
"&screencolor=0x"+ 6 цифр цвета - цвет фона при показе картинок, которые не занимают всего окна

Например (цвета, показанные на рисунке):
"&backcolor=0x33FF00&frontcolor=0xFF6600&lightcolor=0x00FFFF&screencolor=0xCCCCCC"
2. Можно изменить время показа картинки.
По умолчанию время показа одной картинки - 5 секунд. Если вы хотите изменить его, добавьте в код плеера следующее:
"&rotatetime=" + время показа в секундах.
Например: "&rotatetime=10" - картинки будут показываться по 10 секунд.
3. Можно изменить метод заполнения экрана.
То есть, каким образом картинки будут воспроизведены в окне плеера.
За это отвечает параметр "overstretch".
Он может принимать следующие значения: "false" (по умолчанию), "true", "fit" и "none".
"false" - Заполнение экрана пропорциональное - картинка будет подогнана по одной из сторон плеера (далеко не всегда по той стороне, которой нужно).
"fit" - Заполнение экрана с искажением - картинка будет вписана в окно плеера (т.е. каждая из сторон будет вытянута или ужата до стороны плеера).
"true" - Масштаб картинки будет выбран так, чтобы она полностью отображалась в окне плеера без искажений.
"none" - Не менять размер. Отобразится картинка оригинального размера. Если картинка меньше размера окна плеера - она не заполнит весь экран, если больше - будет видна только часть картинки.
4. Можно изменить способ смены картинку.
Параметр "transition" по умолчанию определён как "random" (случайным образом), но можно задать постоянно один из следующих: "fade", "bgfade", "blocks", "bubbles", "circles", "flash", "fluids", "lines" или "slowfade".
Например: "&transition=fluids".
Вот тут можно посмотреть на все эти эффекты так сказать в действии. А потом выбрать тот, который лично вам больше нравится.
Update
Как просто создать плейлист для слайд шоу?
Как сделать слайд шоу с именами картинок?
LI 5.09.15

Порой мне самому кажется, что пишу о очень интересных вещах. Но это мне только кажется...
А порой кажется, что пишу о вещах абсолютно никому не интересных. Но это мне только кажется...
Поскольку креститься мне, как агностику, как-то не с руки, остаётся только недоумевать.
Не успел написать про то, как делать слайд шоу, как мне Константин (aka
А вот теперь можно и привести пример:
Заиграла бессмертная песня Bobby McFerrin - "Don't worry, be happy"? Не удивляйтесь! Так и должно быть! Сегодня расскажу, как сделать такое красивое слайд шоу с музыкальным оформлением. А тем, кому уже надоела эта песня, настоятельно рекомендую нажать на это:
 . И звук сразу пропадёт.
. И звук сразу пропадёт.Ну, что? Посмотрели? Послушали? Нравится? Хотите научится делать такие же слайд шоу?
Тогда продолжайте чтение.
Оказывается, давным-давно, аж 3 месяца назад,
Для тех, кто заинтересовался этой программой, рекомендую прочитать самоучитель по работе с ней от
Замечу, что программа не только позволяет полностью автоматизировать создание слайд-шоу, но и загрузку и создание музыкальных плееров. Если вам нравится эта программа, то можете начинать ей пользоваться. И дальше можно не читать.
Для остальных продолжу.
А продолжу со слов благодарности
Сегодня научу создавать слайд шоу для ЛиРу используя это приложение.
Как и в прошлый раз, вам надо загрузить ваши картинки в интернет. Куда? Да куда угодно. Как грузить сразу много картинок на ЛиРу уже писал тут (с помощью расширенного редактора) и тут (с помощью программы-клиента "Лорелея"). Загрузили? Теперь вам понадобятся их адреса. Сразу рекомендую их сохранить в текстовом файле. Ну вот. Половину дела вы уже сделали.
Теперь надо из ваших адресов рисунков сделать файл плейлиста. Нет, не пугайтесь. Это - не сложно. Вот тут описан самый простой способ это сделать.
1. В начале файла необходимо сделать "шапку":
<playlist version="1" xmlns="http://xspf.org/ns/0/">
<trackList xmlns="">
2. В конце файла - окончание:
</trackList>
</playlist>
3. Теперь надо в середину вставить адреса ваших картинок. Но не просто вставить, а нужно использовать вот такую конструкцию для каждой картинки:
<track><location>адрес картинки</location></track>
Если хотите добавить в плейлист названия картинок, то вот тут рассказано как это сделать.
Вот вам образец. Можете посмотреть.
Сделали файл плейлиста? Хорошо. Теперь его необходимо загрузить на ЛиРу. Как? Не знаете? Ну, тогда читайте тут.
Ну, как загрузили файл на ЛиРу?
Вот теперь очень внимательно. Посмотрите с чего начинается адрес вашего файла. Тут возможно аж 2 варианта.
Вариант №1
Адрес загруженного файла плейлиста начинается с //img0.liveinternet.ru и т.д.
В этом случае, ссылка на плеер - "//img0.liveinternet.ru/images/attach/c/1/3806/3806092_ir.swf".
Вариант №2
Адрес загруженного файла плейлиста начинается с "//img1.liveinternet.ru" и т.д.
В этом случае, ссылка на плеер - "//img1.liveinternet.ru/images/attach/c/1/3805/3805511_ir.swf".
Почему так? Потому что адрес плеера и адрес плейлиста должны находится на одном домене. Иначе не будет работать.
Ну, собственно и всё.
Вам осталось только собрать код для слайд шоу. Код такой:
[flash=высота плеера,ширина плеера,адрес плеера?file=адрес плейлиста&repeat=true&overstretch=true&shuffle=false&kenburns=false&width=высота плеера&height=ширина плеера&shownavigation=true&showicons=true&audio=ссылка на файл mp3]
Вот и всё!
Примечания
1. Можно изменить цвета.
Для этого надо добавить в код плеера следующее:
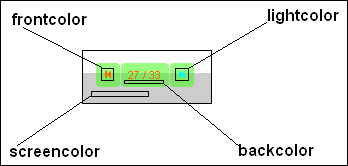
"&backcolor=0x"+ 6 цифр цвета - фоновой цвет полоски с кнопками управления плеера (но не общий фон)
"&frontcolor=0x"+ 6 цифр цвета - цвет описания картинок и кнопок (пока на них не наведен курсор)
"&lightcolor=0x"+ 6 цифр цвета - цвет кнопок при наведении на них курсора
"&screencolor=0x"+ 6 цифр цвета - цвет фона при показе картинок, которые не занимают всего окна

Например (цвета, показанные на рисунке):
"&backcolor=0x33FF00&frontcolor=0xFF6600&lightcolor=0x00FFFF&screencolor=0xCCCCCC"
2. Можно изменить время показа картинки.
По умолчанию время показа одной картинки - 5 секунд. Если вы хотите изменить его, добавьте в код плеера следующее:
"&rotatetime=" + время показа в секундах.
Например: "&rotatetime=10" - картинки будут показываться по 10 секунд.
3. Можно изменить метод заполнения экрана.
То есть, каким образом картинки будут воспроизведены в окне плеера.
За это отвечает параметр "overstretch".
Он может принимать следующие значения: "false" (по умолчанию), "true", "fit" и "none".
"false" - Заполнение экрана пропорциональное - картинка будет подогнана по одной из сторон плеера (далеко не всегда по той стороне, которой нужно).
"fit" - Заполнение экрана с искажением - картинка будет вписана в окно плеера (т.е. каждая из сторон будет вытянута или ужата до стороны плеера).
"true" - Масштаб картинки будет выбран так, чтобы она полностью отображалась в окне плеера без искажений.
"none" - Не менять размер. Отобразится картинка оригинального размера. Если картинка меньше размера окна плеера - она не заполнит весь экран, если больше - будет видна только часть картинки.
4. Можно изменить способ смены картинку.
Параметр "transition" по умолчанию определён как "random" (случайным образом), но можно задать постоянно один из следующих: "fade", "bgfade", "blocks", "bubbles", "circles", "flash", "fluids", "lines" или "slowfade".
Например: "&transition=fluids".
Вот тут можно посмотреть на все эти эффекты так сказать в действии. А потом выбрать тот, который лично вам больше нравится.
Update
Как просто создать плейлист для слайд шоу?
Как сделать слайд шоу с именами картинок?
LI 5.09.15
| Рубрики: | для дневника |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |














