-Подписка по e-mail
-Рубрики
- Стиль, мода (260)
- Смотреть кино онлайн (1)
- Идеи (234)
- реклама (13)
- HTML (12)
- SOS! (394)
- авто (52)
- Авторские работы (77)
- АНТИ_ЮЮ (против ювенальной юстиции) (36)
- Архитектура (23)
- БЛОГОСФЕРА (11)
- Бытовая техника (31)
- видео (978)
- Города и страны (184)
- гороскоп, тесты, предсказания (275)
- ДАЧА (488)
- дети (711)
- детское питание (19)
- игры и развлечения (77)
- интерьер для детской (19)
- лечение (22)
- поделки (186)
- Развитие и обучение детей (107)
- для дневника (761)
- для души (379)
- ДЛЯ ЖЕНЩИН (518)
- ДЛЯ МУЖЧИН (177)
- дома (43)
- ДОМАШНИЕ ЖИВОТНЫЕ (34)
- жизнь (751)
- ЗДОРОВЬЕ (580)
- ЗЕРНО ДУХОВНОЕ (244)
- игры (268)
- идеи для дома (398)
- Известные люди (40)
- интересное (527)
- ИНТЕРЕСНЫЕ ЛЮДИ (36)
- интернет (174)
- Интерьеры (265)
- искусство (400)
- картинки (306)
- комнатные растения (121)
- компьютер (95)
- Космос (36)
- красота (388)
- Креатив (47)
- Лиру (43)
- магазины (58)
- мебель (75)
- милосердие (50)
- МИСТИКА (154)
- МУЗЫКА (115)
- Мысль дня (123)
- Обо мне (13)
- Онлайн генераторы (130)
- офис (15)
- Планета Земля (161)
- полезные советы (1042)
- Последние новости в России и за рубежом (554)
- Праздники (835)
- 1 апреля (3)
- 8 марта (35)
- 9 мая.День Победы (15)
- День святого валентина (63)
- Крещение (5)
- масленица (21)
- Новый год! (490)
- Пасха (138)
- Праздничная дата,открытки (189)
- Рождество (171)
- свадьба (19)
- Природа, пейзажи (18)
- работа в интернете (122)
- РАЗНОЕ (181)
- РАМОЧКИ (182)
- ремонт (75)
- Рестораны, кафе (23)
- ретро (49)
- РЕЦЕПТЫ (2547)
- cалаты (165)
- Блюда из мяса (96)
- Блюда из птицы (54)
- Блюда из рыбы (48)
- блюда из яиц (11)
- Бутерброды (18)
- В микроволновой печи (5)
- Видео-кухня (26)
- Все о соусах (21)
- вторые блюда (89)
- выпечка (260)
- грибы (23)
- Десерт (112)
- Детское питание (14)
- Закуски (88)
- К праздничному столу (116)
- каши (5)
- Консервирование (155)
- Кулинарные книги и журналы (115)
- Кулинарные новости - разное - ссылки (90)
- Молочные и кисломолочные продукты (16)
- напитки (39)
- Национальная кухня (46)
- Овощи (94)
- первые блюда (57)
- Советы хозяйке (19)
- торты (74)
- Фрукты (31)
- Экзотический стол (4)
- рукоделие (1774)
- Украшения (92)
- Оберег своими руками (1)
- hand-made (88)
- аксессуары (52)
- Бумага (157)
- видеоуроки (21)
- винтаж (28)
- вышивка (82)
- вязание (202)
- декор для дома (230)
- декор одежды (23)
- декорируем обувь (20)
- журналы и книги (87)
- игрушки (67)
- из пластиковых бутылок (17)
- из старых джинсов (11)
- косметика (14)
- Мастер-класс (121)
- переделки (98)
- плетение из газет (26)
- подарки (95)
- ссылки (4)
- сумки (48)
- цветы (63)
- шитьё (101)
- САМОДЕЛКИ (86)
- Сезонный микс (33)
- лето в ажуре (19)
- Весна - красна (1)
- Поэзия зимы (14)
- Сейфы и шкафы (1)
- скачать (1452)
- Для мам и детей (196)
- другое (96)
- журналы и книги об интерьере (9)
- журналы и книги по кулинарии (246)
- журналы и книги по рукоделию (544)
- журналы и книги про здоровье (58)
- Журналы про сад и огород (119)
- картинки и фото (4)
- Компьютеры (2)
- ПРОГРАММЫ (158)
- фильмы (4)
- Эзотерика, гадания, магия, фен-шуй (65)
- СМЕХА-ХА-ХАНЬКИ (151)
- социальные сети (27)
- Спорт (23)
- ССЫЛКИ (358)
- строительство (72)
- счастье есть! (113)
- Фен - Шуй (47)
- Флешки (90)
- фото (190)
- фотошоп (412)
- хозяин в доме (77)
- цитаты, притчи, стихи (314)
- читать журнал, книги онлайн (252)
- экономия (79)
-Фотоальбом

- Мои фотки
- 12:10 30.01.2021
- Фотографий: 1

- Интересное
- 22:42 29.05.2020
- Фотографий: 1

- необычное
- 01:44 27.04.2015
- Фотографий: 6
-Поиск по дневнику
-Метки
азарт азартные игры аксессуары арт бизнес блюда блюдо бонусы бренды будущее виртуальное казино вкусно выпечка выращивание вязание крючком вязание на спицах гаджеты демо деньги детям дизайн для детей для дома для женщин домоводство живопись заготовки заготовки на зиму закуски играть онлайн бесплатно игровые автоматы игровые автоматы онлайн из бумаги из кабачков из курицы из овощей из фруктов интересное интернет казино к новому году к пасхе к празднику казино онлайн как приготовить косметика кровать кулинария кулинарные рецепты лечение мода на зиму на пасху народные средства необычное новогоднее общество одежда онлайн казино подушки полезное растения рецепт приготовления рецепт салата рецепт супа рецепты рецепты приготовления россия салаты своими руками секреты скачать бесплатно скачать книгу слоты советы советы для дачника соленья солка стиль схемы технологии устройство уход хобби цветы эко
-Видео

- 99 % СДАТЬ В КАЗНУ И ОСТАВИТЬ СЕБЕ ПО 2-
- Смотрели: 6 (0)

- ОБСЕ приехало в Горловку Никитовку после
- Смотрели: 21 (1)

- Издевательства над пенсионеркой
- Смотрели: 95 (2)

- Огонь бабуля
- Смотрели: 113 (1)

- Задача Украины - методично убивать!
- Смотрели: 54 (1)
-Музыка
- А.Брянцев и И.Круг - Мне не хватает твоих глаз
- Слушали: 2785 Комментарии: 5
- michel_telo
- Слушали: 1321 Комментарии: 3
- Лишь до утра
- Слушали: 2354 Комментарии: 2
-Ссылки
Внимание!!! Заявления в Следственный комитет, ФСБ и Пограничную службу по Владимиру Зеленскому - (0)
Ужасы ювенальной юстиции - родители должны знать - (0)
Новый вид интернет-мошенничества в соцсетях? С таким я еще не сталкивалась! - (0)
КАК ПРАВИЛЬНО ОРГАНИЗОВАТЬ СБОР СРЕДСТВ ДЛЯ ЛЕЧЕНИЯ ЗА ГРАНИЦЕЙ. - (0)
-Новости
Ядерный чемоданчик раскрыт. Что значит приказ Путина перевести Силы сдерживания в «особый режим» - (0)
Власти могут расширить права полицейских - (0)
СЕНСАЦИОННОЕ ЗАЯВЛЕНИЕ! ВНИМАНИЕ ! Осторожно, тест на COVID-19 заражен!» - (1)
Каждому россиянину предложили выплатить по 50 тысяч из-за COVID-19 - (0)
Как москвичи в условиях самоизоляции добывают себе еду? - (0)
-Статистика
Создан: 13.03.2010
Записей: 14543
Комментариев: 14210
Написано: 37435
Записей: 14543
Комментариев: 14210
Написано: 37435
Выбрана рубрика РАМОЧКИ.
Другие рубрики в этом дневнике: экономия(79), читать журнал, книги онлайн(252), цитаты, притчи, стихи(314), хозяин в доме(77), фотошоп(412), фото(190), Флешки(90), Фен - Шуй(47), счастье есть!(113), строительство(72), ССЫЛКИ(358), Спорт(23), социальные сети(27), Смотреть кино онлайн(1), СМЕХА-ХА-ХАНЬКИ(151), скачать (1452), Сейфы и шкафы(1), Сезонный микс(33), САМОДЕЛКИ(86), рукоделие(1774), РЕЦЕПТЫ(2547), ретро (49), Рестораны, кафе(23), ремонт (75), РАЗНОЕ(181), работа в интернете(122), Природа, пейзажи(18), Праздники(835), Последние новости в России и за рубежом(554), полезные советы(1042), Планета Земля(161), офис(15), Онлайн генераторы(130), Обо мне(13), Мысль дня(123), МУЗЫКА(115), МИСТИКА(154), милосердие(50), мебель (75), магазины(58), Лиру(43), Креатив(47), красота(388), Космос(36), компьютер(95), комнатные растения(121), картинки(306), искусство(400), Интерьеры(265), интернет(174), ИНТЕРЕСНЫЕ ЛЮДИ(36), интересное(527), Известные люди(40), идеи для дома(398), игры(268), ЗЕРНО ДУХОВНОЕ(244), ЗДОРОВЬЕ(580), жизнь(751), ДОМАШНИЕ ЖИВОТНЫЕ(34), дома(43), ДЛЯ МУЖЧИН(177), ДЛЯ ЖЕНЩИН(518), для души(379), для дневника(761), дети(711), ДАЧА(488), гороскоп, тесты, предсказания(275), Города и страны(184), видео(978), Бытовая техника(31), БЛОГОСФЕРА(11), Архитектура(23), АНТИ_ЮЮ (против ювенальной юстиции)(36), Авторские работы(77), авто(52), SOS!(394), HTML(12), реклама(13), Идеи(234), Стиль, мода(260)
Другие рубрики в этом дневнике: экономия(79), читать журнал, книги онлайн(252), цитаты, притчи, стихи(314), хозяин в доме(77), фотошоп(412), фото(190), Флешки(90), Фен - Шуй(47), счастье есть!(113), строительство(72), ССЫЛКИ(358), Спорт(23), социальные сети(27), Смотреть кино онлайн(1), СМЕХА-ХА-ХАНЬКИ(151), скачать (1452), Сейфы и шкафы(1), Сезонный микс(33), САМОДЕЛКИ(86), рукоделие(1774), РЕЦЕПТЫ(2547), ретро (49), Рестораны, кафе(23), ремонт (75), РАЗНОЕ(181), работа в интернете(122), Природа, пейзажи(18), Праздники(835), Последние новости в России и за рубежом(554), полезные советы(1042), Планета Земля(161), офис(15), Онлайн генераторы(130), Обо мне(13), Мысль дня(123), МУЗЫКА(115), МИСТИКА(154), милосердие(50), мебель (75), магазины(58), Лиру(43), Креатив(47), красота(388), Космос(36), компьютер(95), комнатные растения(121), картинки(306), искусство(400), Интерьеры(265), интернет(174), ИНТЕРЕСНЫЕ ЛЮДИ(36), интересное(527), Известные люди(40), идеи для дома(398), игры(268), ЗЕРНО ДУХОВНОЕ(244), ЗДОРОВЬЕ(580), жизнь(751), ДОМАШНИЕ ЖИВОТНЫЕ(34), дома(43), ДЛЯ МУЖЧИН(177), ДЛЯ ЖЕНЩИН(518), для души(379), для дневника(761), дети(711), ДАЧА(488), гороскоп, тесты, предсказания(275), Города и страны(184), видео(978), Бытовая техника(31), БЛОГОСФЕРА(11), Архитектура(23), АНТИ_ЮЮ (против ювенальной юстиции)(36), Авторские работы(77), авто(52), SOS!(394), HTML(12), реклама(13), Идеи(234), Стиль, мода(260)
Простые рамочки с бордюром. |
Это цитата сообщения NATALI_KOMJATI [Прочитать целиком + В свой цитатник или сообщество!]
Простые рамочки с бордюром.
ФОРМУЛА***
***1
***2
***3
***4
***5
***6
***7
***8
***9
***10
ФОРМУЛА***
***1
***2
***3
***4
***5
***6
***7
***8
***9
***10
Метки: оформление дневника дизайн на Лиру |
Рамочка ФШ для текста. Гламурная 2 |
Это цитата сообщения luloz-ka [Прочитать целиком + В свой цитатник или сообщество!]
Метки: РАМОЧКИ для дневника рамочки для текста |
Удостоверение Деда Мороза, Снегурочки и Снеговика |
Дневник |

Удостоверение Деда Мороза, Снегурочки и Снеговика
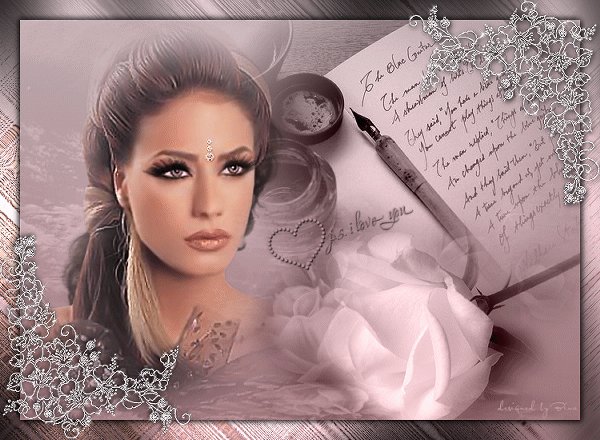
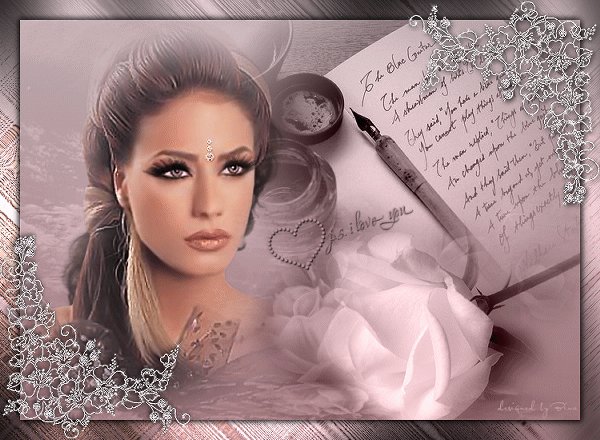
РАМОЧКА НАТЮРМОРТ С РОЗОЙ |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: для дневника РАМОЧКИ |
Кулинарная рамка |
Это цитата сообщения панна_Ганна [Прочитать целиком + В свой цитатник или сообщество!]
Метки: РАМОЧКИ для дневника |
Рамочка для текста 109 |
Это цитата сообщения Зиновия [Прочитать целиком + В свой цитатник или сообщество!]
Рамочка для текста 109
Метки: РАМОЧКИ |
Рамочка для кулинарных рецептов 112 |
Это цитата сообщения Зиновия [Прочитать целиком + В свой цитатник или сообщество!]
Метки: РАМОЧКИ |
Рамочка для текста 113 |
Это цитата сообщения Зиновия [Прочитать целиком + В свой цитатник или сообщество!]
Метки: РАМОЧКИ |
рамочка для текста |
Это цитата сообщения Karmelac [Прочитать целиком + В свой цитатник или сообщество!]
Метки: РАМОЧКИ |
рамочка для текста |
Это цитата сообщения Karmelac [Прочитать целиком + В свой цитатник или сообщество!]
Метки: РАМОЧКИ |
Галерея Дефне ( рамочки) |
Это цитата сообщения morela4 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: РАМОЧКИ |
Мне в виртуале как-то легче ... |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
Мне в виртуале как-то легче ...
Коды рамки дальше > > >
|
Метки: стихи о любви прикольные стихи красивые стихи при РАМОЧКИ |
Крошка сын к отцу пришел... |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
Крошка сын к отцу пришел...
Коды рамки тут > >
|
Метки: стихи о любви прикольные стихи красивые стихи при РАМОЧКИ |
Максим Нестеренко"Моим друзьям" |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
Максим Нестеренко"Моим друзьям"
Коды рамки тут > >
|
Метки: стихи о любви прикольные стихи красивые стихи при РАМОЧКИ |
Цветочные рамочки |
Дневник |
  Сегодня хочется поделиться с вами еще одной подборкой цветочных фоторамок. Рамки украшены нежными цветами и изящными ветками. Если убрать лишний фон вокруг рамок, то из них получится замечательное украшение какой-то графической композиции. |
Метки: фотошоп рамочки |
Для текста |
Это цитата сообщения ЯблочкоНаливное [Прочитать целиком + В свой цитатник или сообщество!]
Для текста
Код:
Ваш текст
Шрифт можно установить другой по своему желанию.
Шрифт будет отражаться только тот, который введён в комп или стандартный, если указанный в рамке шрифт у вас не загружен в "Оформление - Шрифты"
Цвет шрифта устанавливаете такой, чтоб хорошо смотрелся и читался в Вашем блоге.
Такой шрифт взят здесь -
http://www.shriftik.ru/lang/rus/66 - Bodoni Italic

Шрифт можно установить другой по своему желанию.
Шрифт будет отражаться только тот, который введён в комп или стандартный, если указанный в рамке шрифт у вас не загружен в "Оформление - Шрифты"
Цвет шрифта устанавливаете такой, чтоб хорошо смотрелся и читался в Вашем блоге.
Такой шрифт взят здесь -
http://www.shriftik.ru/lang/rus/66 - Bodoni Italic
Код:
Метки: рамочки |
Рамочка в фотошоп. |
Это цитата сообщения явалюша [Прочитать целиком + В свой цитатник или сообщество!]
Метки: рамочки |
Цветочные рамочки |
Дневник |
Метки: фотошоп рамочки |
Cajoline - 9 lace flowers frames. |
Дневник |
Метки: фотошоп рамочки |
Рамочки(цветочные) |
Дневник |
|
Метки: фотошоп рамочки |
Рамочка 1005 |
Это цитата сообщения Галерея_Дефне [Прочитать целиком + В свой цитатник или сообщество!]
Метки: рамочки |
рамочка для текста |
Это цитата сообщения Karmelac [Прочитать целиком + В свой цитатник или сообщество!]
Метки: рамочки |
рамочка для текста |
Это цитата сообщения Karmelac [Прочитать целиком + В свой цитатник или сообщество!]
Метки: рамочки |
Рамочка |
Это цитата сообщения Tatiana_Goroshko [Прочитать целиком + В свой цитатник или сообщество!]
Метки: рамочки |
Рамочка 1010 |
Это цитата сообщения Галерея_Дефне [Прочитать целиком + В свой цитатник или сообщество!]
Метки: рамочки |
рамочка |
Это цитата сообщения Karmelac [Прочитать целиком + В свой цитатник или сообщество!]
рамочка


Здесь может быть ваш текст |
Метки: рамочки |
Рамочка |
Это цитата сообщения TATYSIY [Прочитать целиком + В свой цитатник или сообщество!]
Метки: рамочки |
Чёрная рамочка) |
Это цитата сообщения Sinful_Angel [Прочитать целиком + В свой цитатник или сообщество!]
Без заголовка
Можете мне сделать такую же рамку только наоборот.... чтобы фон был белый а шрифт черный??
Можете мне сделать такую же рамку только наоборот.... чтобы фон был белый а шрифт черный??
|
Метки: рамочки |
Рамочка для СТИХОВ |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
Метки: рамочки |
Рамочка |
Это цитата сообщения Красотка_Персик [Прочитать целиком + В свой цитатник или сообщество!]
Без заголовка
|
|
Метки: рамочки |