-ѕодписка по e-mail
-–убрики
- —тиль, мода (260)
- —мотреть кино онлайн (1)
- »деи (234)
- реклама (14)
- HTML (12)
- SOS! (394)
- авто (53)
- јвторские работы (77)
- јЌ“»_ёё (против ювенальной юстиции) (36)
- јрхитектура (23)
- ЅЋќ√ќ—‘≈–ј (12)
- Ѕытова€ техника (31)
- видео (978)
- √орода и страны (184)
- гороскоп, тесты, предсказани€ (275)
- ƒј„ј (490)
- дети (711)
- детское питание (19)
- игры и развлечени€ (77)
- интерьер дл€ детской (19)
- лечение (22)
- поделки (186)
- –азвитие и обучение детей (107)
- дл€ дневника (761)
- дл€ души (379)
- ƒЋя ∆≈Ќў»Ќ (518)
- ƒЋя ћ”∆„»Ќ (177)
- дома (43)
- ƒќћјЎЌ»≈ ∆»¬ќ“Ќџ≈ (34)
- жизнь (751)
- «ƒќ–ќ¬№≈ (581)
- «≈–Ќќ ƒ”’ќ¬Ќќ≈ (244)
- игры (268)
- идеи дл€ дома (398)
- »звестные люди (40)
- интересное (527)
- »Ќ“≈–≈—Ќџ≈ Ћёƒ» (36)
- интернет (175)
- »нтерьеры (265)
- искусство (400)
- картинки (306)
- комнатные растени€ (121)
- компьютер (95)
- осмос (36)
- красота (388)
- реатив (47)
- Ћиру (43)
- магазины (59)
- мебель (75)
- милосердие (50)
- ћ»—“» ј (154)
- ћ”«џ ј (115)
- ћысль дн€ (123)
- ќбо мне (13)
- ќнлайн генераторы (130)
- офис (15)
- ѕланета «емл€ (161)
- полезные советы (1043)
- ѕоследние новости в –оссии и за рубежом (554)
- ѕраздники (835)
- 1 апрел€ (3)
- 8 марта (35)
- 9 ма€.ƒень ѕобеды (15)
- ƒень св€того валентина (63)
- рещение (5)
- масленица (21)
- Ќовый год! (490)
- ѕасха (138)
- ѕразднична€ дата,открытки (189)
- –ождество (171)
- свадьба (19)
- ѕрирода, пейзажи (18)
- работа в интернете (122)
- –ј«Ќќ≈ (181)
- –јћќ„ » (182)
- ремонт (75)
- –естораны, кафе (24)
- ретро (49)
- –≈÷≈ѕ“џ (2549)
- cалаты (165)
- Ѕлюда из м€са (96)
- Ѕлюда из птицы (54)
- Ѕлюда из рыбы (48)
- блюда из €иц (11)
- Ѕутерброды (18)
- ¬ микроволновой печи (5)
- ¬идео-кухн€ (26)
- ¬се о соусах (21)
- вторые блюда (89)
- выпечка (260)
- грибы (23)
- ƒесерт (112)
- ƒетское питание (14)
- «акуски (88)
- праздничному столу (116)
- каши (5)
- онсервирование (157)
- улинарные книги и журналы (115)
- улинарные новости - разное - ссылки (90)
- ћолочные и кисломолочные продукты (16)
- напитки (39)
- Ќациональна€ кухн€ (46)
- ќвощи (94)
- первые блюда (57)
- —оветы хоз€йке (19)
- торты (74)
- ‘рукты (31)
- Ёкзотический стол (4)
- рукоделие (1774)
- ”крашени€ (92)
- ќберег своими руками (1)
- hand-made (88)
- аксессуары (52)
- Ѕумага (157)
- видеоуроки (21)
- винтаж (28)
- вышивка (82)
- в€зание (202)
- декор дл€ дома (230)
- декор одежды (23)
- декорируем обувь (20)
- журналы и книги (87)
- игрушки (67)
- из пластиковых бутылок (17)
- из старых джинсов (11)
- косметика (14)
- ћастер-класс (121)
- переделки (98)
- плетение из газет (26)
- подарки (95)
- ссылки (4)
- сумки (48)
- цветы (63)
- шитьЄ (101)
- —јћќƒ≈Ћ » (86)
- —езонный микс (33)
- лето в ажуре (19)
- ¬есна - красна (1)
- ѕоэзи€ зимы (14)
- —ейфы и шкафы (1)
- скачать (1452)
- ƒл€ мам и детей (196)
- другое (96)
- журналы и книги об интерьере (9)
- журналы и книги по кулинарии (246)
- журналы и книги по рукоделию (544)
- журналы и книги про здоровье (58)
- ∆урналы про сад и огород (119)
- картинки и фото (4)
- омпьютеры (2)
- ѕ–ќ√–јћћџ (158)
- фильмы (4)
- Ёзотерика, гадани€, маги€, фен-шуй (65)
- —ћ≈’ј-’ј-’јЌ№ » (151)
- социальные сети (27)
- —порт (23)
- ——џЋ » (358)
- строительство (72)
- счастье есть! (113)
- ‘ен - Ўуй (47)
- ‘лешки (90)
- фото (190)
- фотошоп (412)
- хоз€ин в доме (77)
- цитаты, притчи, стихи (315)
- читать журнал, книги онлайн (252)
- экономи€ (79)
-‘отоальбом

- ћои фотки
- 12:10 30.01.2021
- ‘отографий: 1

- »нтересное
- 22:42 29.05.2020
- ‘отографий: 1

- необычное
- 01:44 27.04.2015
- ‘отографий: 6
-ѕоиск по дневнику
-ћетки
-¬идео

- 99 % —ƒј“№ ¬ ј«Ќ” » ќ—“ј¬»“№ —≈Ѕ≈ ѕќ 2-
- —мотрели: 6 (0)

- ќЅ—≈ приехало в √орловку Ќикитовку после
- —мотрели: 21 (1)

- »здевательства над пенсионеркой
- —мотрели: 95 (2)

- ќгонь бабул€
- —мотрели: 113 (1)

- «адача ”краины - методично убивать!
- —мотрели: 54 (1)
-ћузыка
- ј.Ѕр€нцев и ». руг - ћне не хватает твоих глаз
- —лушали: 2785 омментарии: 5
- michel_telo
- —лушали: 1321 омментарии: 3
- Ћишь до утра
- —лушали: 2354 омментарии: 2
-—сылки
¬нимание!!! «а€влени€ в —ледственный комитет, ‘—Ѕ и ѕограничную службу по ¬ладимиру «еленскому - (0)
”жасы ювенальной юстиции - родители должны знать - (0)
Ќовый вид интернет-мошенничества в соцсет€х? — таким € еще не сталкивалась! - (0)
ј ѕ–ј¬»Ћ№Ќќ ќ–√јЌ»«ќ¬ј“№ —Ѕќ– —–≈ƒ—“¬ ƒЋя Ћ≈„≈Ќ»я «ј √–јЌ»÷≈…. - (0)
-Ќовости
ядерный чемоданчик раскрыт. „то значит приказ ѕутина перевести —илы сдерживани€ в Ђособый режимї - (0)
¬ласти могут расширить права полицейских - (0)
—≈Ќ—ј÷»ќЌЌќ≈ «јя¬Ћ≈Ќ»≈! ¬Ќ»ћјЌ»≈ ! ќсторожно, тест на COVID-19 заражен!ї - (1)
аждому росси€нину предложили выплатить по 50 тыс€ч из-за COVID-19 - (0)
ак москвичи в услови€х самоизол€ции добывают себе еду? - (0)
-—татистика
«аписей: 14551
омментариев: 14210
Ќаписано: 37443
ƒругие рубрики в этом дневнике: экономи€(79), читать журнал, книги онлайн(252), цитаты, притчи, стихи(315), хоз€ин в доме(77), фотошоп(412), фото(190), ‘лешки(90), ‘ен - Ўуй(47), счастье есть!(113), строительство(72), ——џЋ »(358), —порт(23), социальные сети(27), —мотреть кино онлайн(1), —ћ≈’ј-’ј-’јЌ№ »(151), скачать (1452), —ейфы и шкафы(1), —езонный микс(33), —јћќƒ≈Ћ »(86), рукоделие(1774), –≈÷≈ѕ“џ(2549), ретро (49), –естораны, кафе(24), ремонт (75), –јћќ„ »(182), –ј«Ќќ≈(181), работа в интернете(122), ѕрирода, пейзажи(18), ѕраздники(835), ѕоследние новости в –оссии и за рубежом(554), полезные советы(1043), ѕланета «емл€(161), офис(15), ќнлайн генераторы(130), ќбо мне(13), ћысль дн€(123), ћ”«џ ј(115), ћ»—“» ј(154), милосердие(50), мебель (75), магазины(59), Ћиру(43), реатив(47), красота(388), осмос(36), компьютер(95), комнатные растени€(121), картинки(306), искусство(400), »нтерьеры(265), интернет(175), »Ќ“≈–≈—Ќџ≈ Ћёƒ»(36), интересное(527), »звестные люди(40), идеи дл€ дома(398), игры(268), «≈–Ќќ ƒ”’ќ¬Ќќ≈(244), «ƒќ–ќ¬№≈(581), жизнь(751), ƒќћјЎЌ»≈ ∆»¬ќ“Ќџ≈(34), дома(43), ƒЋя ћ”∆„»Ќ(177), ƒЋя ∆≈Ќў»Ќ(518), дл€ души(379), дл€ дневника(761), дети(711), ƒј„ј(490), гороскоп, тесты, предсказани€(275), √орода и страны(184), видео(978), Ѕытова€ техника(31), ЅЋќ√ќ—‘≈–ј(12), јрхитектура(23), јЌ“»_ёё (против ювенальной юстиции)(36), јвторские работы(77), авто(53), SOS!(394), реклама(14), »деи(234), —тиль, мода(260)
ак вставить код любого изображени€ в аккуратную рамку (урок) |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: полезное на Ћиру оформление коды |
Ўрифты, HTML-коды / примеры с кодами |
Ёто цитата сообщени€ ќ_себе_-_ћолчу [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬ своих постах мы иногда используем разные шрифты (в панели спецкодов их 4),
некоторые используют до дес€тка-полутора шрифтов, но их намного-намного больше.
ƒам вам —ѕ»—ќ Ў–»‘“ќ¬, где их более 100 и дам коды некоторых примеров.
| _Ў–»‘“џ + ќƒџ_ |
| Monotype Corsiva Georgia MS Mincho Comic Sans MS | Garamond Wingding Times New Roman Courier New |
| _ќЅў»… ѕ–»Ќ÷»ѕ_ «адать размер текста можно двум€ способами: отличный от обычного (±1, ±2,..) или размер текста в рх од цвета можно задавать: буквенным написанием или кодом-HTML |
| ¬ыбрать Ў–»‘“ можете из таблицы ниже. —копировав его, вставьте в код вместо слов "выбранный Ў–»‘“". |
ћетки: дл€ блога шрифт шрифты коды шрифтов ’“ћЋ |
ѕолезный и очень простой онлайн-генератор |
ƒневник |
Ќебольша€ подсказка как сделать ровное расположение картинок слева или справа от текста.
Ќа Ћиру в редакторе имеетс€ сво€ табличка,но € иногда пользуюсь онлайн-генератор HTML кода дл€ таблиц...
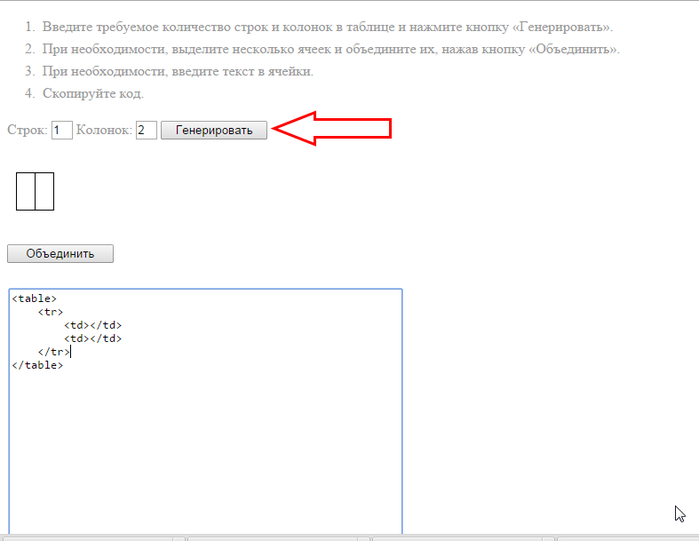
»так, заходим сюда и видим вот такую страничку.

“еперь выбираем сколько нужно строк и сколько колонок.
я ввела 1 строку и 2 колонки.
∆мЄм генерировать, и всЄ, ваш код готов.
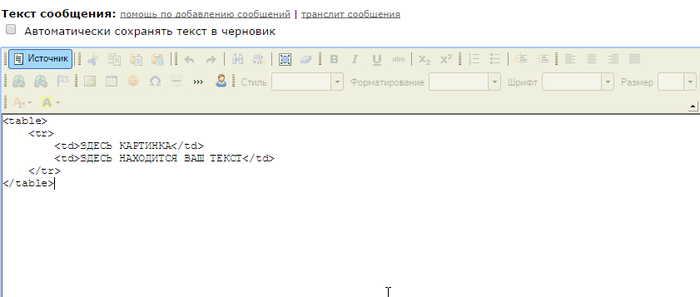
опируем и вставл€ем в HTML редактор.

«атем пишем текст и вставл€ем картинку.
 |
„тобы зелень, которую вы кладете на пиццу при выпечке не утратила своего цвета и вкуса, ее надо предварительно обмакнуть в растительное масло |
ћетки: таблица √енератор HTML таблиц онлайн-генератор HTML кода дл€ таблиц |
—амое основное дл€ красивого оформлени€ постов |
ƒневник |
„тобы текст и картинки шли ровно по центру, надо прописать тег <div align="center"> т.е
<div align="center"> «десь вставл€ете код картинки или текст <div align="center">

ѕростые уроки дл€ новичков
„тобы убрать текст под кат, тег more= заключаем в квадратные скобки [ ]
“ег <br /> выполнит перенос на следующую строку.
–осси€ – страна велика€, с многовековой историей, в которой были и взлеты, и падени€. «нать и любить историю своей –одины должен каждый истинный патриот и гражданин .„то такое —мутное врем€ в –оссии каковы его причины и последстви€ дл€ русского народа – это нужно знать не только дл€ сдачи ≈√Ё и √»ј, но и чтобы понимать, куда двигаетс€ страна, что нас ждЄт впереди.
ќтветы на многие вопросы ¬ы найдЄте на www.kurs-istorii.ru
|
„то нужно сделать,чтобы фото или картинка открывалась в новом окне.”рок. |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ёто несложно! 1. «агружаем фотографию на яндекс.‘отки,или на другой фотохостинг.¬ данном случае пример с яндекс.‘отками.» шаблон кода актуален везде. 2. ѕереходим на страницу фотографии, справа от фото в меню "¬ другом размере" выбираем размер превью. ¬ажно: размер превью по горизонтали должен быть менее 600px (иначе картинка полностью не уместитс€ на страничке). 3. ѕосле загрузки фото в выбранном размере кликаем по строке " од дл€ вставки на сайт или в блог" и копируем куда-нибудь ссылку из нижнего окошка. Ёто будет перва€ ссылка. 4. ¬новь переходим на страницу фотографии, в меню "¬ другом размере" выбираем "ќригинал". ‘ото в полном размере откроетс€ в новом окне, ссылку на эту картинку копируем из адресной строки браузера. Ёто втора€ ссылка. 5. Ќа своей странице или в клубе создаЄм новый пост и в HTML-режиме пишем следующий код: <a href="втора€ ссылка"><img src="перва€ ссылка"></a> “еперь при клике по маленькой картинке в вашем посте в этом же окне будет загружатьс€ больша€ картинка. „тобы больша€ картинка загружалась в новом окне, код должен быть таким: <a href="втора€ ссылка" target="_blank"><img src="перва€ ссылка"></a> |
ћетки: HTML |
јнкоры ссылок и текст анкоров в продвижении |

ћетки: ——џЋ » HTML |
ѕроцитировано 1 раз
HTML-шпаргалка |
Ёто цитата сообщени€ MissKcu [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
—ери€ сообщений "ѕолезности дл€ блога":
„асть 1 - ќпрос и как его сделать на Ћиру
„асть 2 - ѕродвигаем Ћи–у в социальных сет€х
...
„асть 19 - √енератор баннера
„асть 20 - ѕоиск по блогу
„асть 21 - HTML-шпаргалка
„асть 22 - „итаем почту в свое удовольствие!Ќастройка "Ћенты ƒрузей"!
„асть 23 - Ћучшие сайты дл€ скачивани€ клипартов (5 сервисов)
...
„асть 30 - ‘леш-часы от MissKcu
„асть 31 - „итать более 200 друзей ...
„асть 32 - ак сделать похожие записи в конце поста
ћетки: HTML |
ѕишем красиво. |
Ёто цитата сообщени€ DragooonFly [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
≈сли хотите написать текст так же.
ѕри€тного вечера
мои дорогие
ј вот и код надписи:
од состоит из тегов. –ассмотрим, что обозначают основные теги:
1. ¬место слов: ¬аш текст 1 и ¬аш текст 2 напишите свой текст.
2. font-size:80px - размер первого текста, цифру 80 можно заменить на другую цифру: больше или меньше.
3. font-size:65px - размер второго текста, цифру 65 можно заменить на другую цифру: больше или меньше.
4. color: #CC0099 - цвет 1 текста и color: #66FF33 - цвет 2 текста. „тобы изменить цвет текста, нужно вместо CC0099 и 66FF33 подставить другой код цвета.
P.S. отступите по строчке снизу и сверху.
ћетки: HTML |
ак помен€ть код флеш-картинки(на Ћи.ру) на html-код дл€ других сайтов.”рок. |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
перед вами флеш-картинка,часики и плеер,€ их уменьшила в размере,чтобы они сто€ли в р€д.ѕод ними коды,которые работают здесь. ¬ каждой флешке,как и в открытке есть адрес,возьмем дл€ примера адрес первой флеш-картинки.¬от он: http://www.xcwhw.cn/fla/bb/th/1.swf ¬ коде на Ћи.ру перед адресом сто€т размеры флешки-высота и ширина,вот смотрите: [flash=500,500,http://www.xcwhw.cn/fla/bb/th/1.swf] “еперь внимание:чтобы помен€ть код в этом случае,нужен вот такой код,шаблон: <embed src="јƒ–≈— ‘Ћ≈Ў »,„ј—» ќ¬,ѕЋ≈≈–ј"width="ширина"height="высота"> |
ћетки: дл€ дневника HTML ‘лешки |
htmlka |

ћетки: HTML ——џЋ » |
ѕроцитировано 8 раз
HTML - супер сайт! |
Ёто цитата сообщени€ yaqut [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

»сточник
 –јћ » дл€ ¬ј— –јћ » дл€ ¬ј— ¬олшебные идеи дл€ блога ¬олшебные идеи дл€ блога Ёксклюзив от “араса “каченко Ёксклюзив от “араса “каченко "—казочный ћир артинок", фоны дл€ дневов и блогов:...))) "—казочный ћир артинок", фоны дл€ дневов и блогов:...))) ѕутеводитель по Photoshop ¬ закладки Ctrl+D ѕутеводитель по Photoshop ¬ закладки Ctrl+D ¬олшебные идеи дл€ блога ¬ закладки Ctrl+D ¬олшебные идеи дл€ блога ¬ закладки Ctrl+D |
ћетки: HTML |
—правочник XHTML |

Cправочник по HTML - €зыку гипертекстовой разметки документов. ќн часто используетс€ ¬”«ах как учебник по HTML, а иногда — как самоучитель.
ћетки: HTML |
ѕроцитировано 6 раз
| —траницы: | [1] |















