-Подписка по e-mail
-Рубрики
- Стиль, мода (260)
- Смотреть кино онлайн (1)
- Идеи (234)
- реклама (14)
- HTML (12)
- SOS! (394)
- авто (53)
- Авторские работы (77)
- АНТИ_ЮЮ (против ювенальной юстиции) (36)
- Архитектура (23)
- БЛОГОСФЕРА (12)
- Бытовая техника (31)
- видео (978)
- Города и страны (184)
- гороскоп, тесты, предсказания (275)
- ДАЧА (490)
- дети (711)
- детское питание (19)
- игры и развлечения (77)
- интерьер для детской (19)
- лечение (22)
- поделки (186)
- Развитие и обучение детей (107)
- для дневника (761)
- для души (379)
- ДЛЯ ЖЕНЩИН (518)
- ДЛЯ МУЖЧИН (177)
- дома (43)
- ДОМАШНИЕ ЖИВОТНЫЕ (34)
- жизнь (751)
- ЗДОРОВЬЕ (581)
- ЗЕРНО ДУХОВНОЕ (244)
- игры (268)
- идеи для дома (398)
- Известные люди (40)
- интересное (527)
- ИНТЕРЕСНЫЕ ЛЮДИ (36)
- интернет (175)
- Интерьеры (265)
- искусство (400)
- картинки (306)
- комнатные растения (121)
- компьютер (95)
- Космос (36)
- красота (388)
- Креатив (47)
- Лиру (43)
- магазины (59)
- мебель (75)
- милосердие (50)
- МИСТИКА (154)
- МУЗЫКА (115)
- Мысль дня (123)
- Обо мне (13)
- Онлайн генераторы (130)
- офис (15)
- Планета Земля (161)
- полезные советы (1043)
- Последние новости в России и за рубежом (554)
- Праздники (835)
- 1 апреля (3)
- 8 марта (35)
- 9 мая.День Победы (15)
- День святого валентина (63)
- Крещение (5)
- масленица (21)
- Новый год! (490)
- Пасха (138)
- Праздничная дата,открытки (189)
- Рождество (171)
- свадьба (19)
- Природа, пейзажи (18)
- работа в интернете (122)
- РАЗНОЕ (181)
- РАМОЧКИ (182)
- ремонт (75)
- Рестораны, кафе (24)
- ретро (49)
- РЕЦЕПТЫ (2549)
- cалаты (165)
- Блюда из мяса (96)
- Блюда из птицы (54)
- Блюда из рыбы (48)
- блюда из яиц (11)
- Бутерброды (18)
- В микроволновой печи (5)
- Видео-кухня (26)
- Все о соусах (21)
- вторые блюда (89)
- выпечка (260)
- грибы (23)
- Десерт (112)
- Детское питание (14)
- Закуски (88)
- К праздничному столу (116)
- каши (5)
- Консервирование (157)
- Кулинарные книги и журналы (115)
- Кулинарные новости - разное - ссылки (90)
- Молочные и кисломолочные продукты (16)
- напитки (39)
- Национальная кухня (46)
- Овощи (94)
- первые блюда (57)
- Советы хозяйке (19)
- торты (74)
- Фрукты (31)
- Экзотический стол (4)
- рукоделие (1774)
- Украшения (92)
- Оберег своими руками (1)
- hand-made (88)
- аксессуары (52)
- Бумага (157)
- видеоуроки (21)
- винтаж (28)
- вышивка (82)
- вязание (202)
- декор для дома (230)
- декор одежды (23)
- декорируем обувь (20)
- журналы и книги (87)
- игрушки (67)
- из пластиковых бутылок (17)
- из старых джинсов (11)
- косметика (14)
- Мастер-класс (121)
- переделки (98)
- плетение из газет (26)
- подарки (95)
- ссылки (4)
- сумки (48)
- цветы (63)
- шитьё (101)
- САМОДЕЛКИ (86)
- Сезонный микс (33)
- лето в ажуре (19)
- Весна - красна (1)
- Поэзия зимы (14)
- Сейфы и шкафы (1)
- скачать (1452)
- Для мам и детей (196)
- другое (96)
- журналы и книги об интерьере (9)
- журналы и книги по кулинарии (246)
- журналы и книги по рукоделию (544)
- журналы и книги про здоровье (58)
- Журналы про сад и огород (119)
- картинки и фото (4)
- Компьютеры (2)
- ПРОГРАММЫ (158)
- фильмы (4)
- Эзотерика, гадания, магия, фен-шуй (65)
- СМЕХА-ХА-ХАНЬКИ (151)
- социальные сети (27)
- Спорт (23)
- ССЫЛКИ (358)
- строительство (72)
- счастье есть! (113)
- Фен - Шуй (47)
- Флешки (90)
- фото (190)
- фотошоп (412)
- хозяин в доме (77)
- цитаты, притчи, стихи (315)
- читать журнал, книги онлайн (252)
- экономия (79)
-Фотоальбом

- Мои фотки
- 12:10 30.01.2021
- Фотографий: 1

- Интересное
- 22:42 29.05.2020
- Фотографий: 1

- необычное
- 01:44 27.04.2015
- Фотографий: 6
-Поиск по дневнику
-Метки
-Видео

- 99 % СДАТЬ В КАЗНУ И ОСТАВИТЬ СЕБЕ ПО 2-
- Смотрели: 6 (0)

- ОБСЕ приехало в Горловку Никитовку после
- Смотрели: 21 (1)

- Издевательства над пенсионеркой
- Смотрели: 95 (2)

- Огонь бабуля
- Смотрели: 113 (1)

- Задача Украины - методично убивать!
- Смотрели: 54 (1)
-Музыка
- А.Брянцев и И.Круг - Мне не хватает твоих глаз
- Слушали: 2785 Комментарии: 5
- michel_telo
- Слушали: 1321 Комментарии: 3
- Лишь до утра
- Слушали: 2354 Комментарии: 2
-Ссылки
Внимание!!! Заявления в Следственный комитет, ФСБ и Пограничную службу по Владимиру Зеленскому - (0)
Ужасы ювенальной юстиции - родители должны знать - (0)
Новый вид интернет-мошенничества в соцсетях? С таким я еще не сталкивалась! - (0)
КАК ПРАВИЛЬНО ОРГАНИЗОВАТЬ СБОР СРЕДСТВ ДЛЯ ЛЕЧЕНИЯ ЗА ГРАНИЦЕЙ. - (0)
-Новости
Ядерный чемоданчик раскрыт. Что значит приказ Путина перевести Силы сдерживания в «особый режим» - (0)
Власти могут расширить права полицейских - (0)
СЕНСАЦИОННОЕ ЗАЯВЛЕНИЕ! ВНИМАНИЕ ! Осторожно, тест на COVID-19 заражен!» - (1)
Каждому россиянину предложили выплатить по 50 тысяч из-за COVID-19 - (0)
Как москвичи в условиях самоизоляции добывают себе еду? - (0)
-Статистика
Записей: 14551
Комментариев: 14210
Написано: 37443
Как создать сайт на платформе WordPress. Пошаговая инструкция. |
Данный пост содержит пошаговую инструкцию как создать сайт на платформе WordPress. Я решил опубликовать его в продолжении своего предыдущего сообщения на какой платформе создать собственный сайт, так как, среди моих читателей и друзей возникли некоторые затруднения по строительству своего сайта на данной платформе. В информационную эпоху даже обувным мастерским сложно конкурировать за клиентов без присутствия в интернете. Но не каждый бизнес решается создать веб-сайт: обращаться в студию дорого, а делать самостоятельно сложно. Впрочем, выход есть. С помощью пошагового руководства Вы сами сделаете качественный и функциональный интернет-ресурс, пригодный для привлечения и конвертации трафика.


Почему WordPress
WordPress — это самая популярная система управления контентом (CMS). По данным Web Technology Surveys, на этом «движке» по состоянию на 2015 год работает 23,8 % от общего числа существующих сайтов, а также 60,4 % сайтов, использующих CMS. Ниже перечислены основные причины популярности WordPress:
- Бесплатный «движок». CMS WordPress распространяется по открытому лицензионному соглашению (GNU GPL). Вы можете свободно использовать этот продукт в любых целях, включая коммерческие.
- Практически неограниченные возможности. С помощью WordPress вы можете создать личный блог, корпоративный сайт, интернет-магазин, информационный портал, отраслевой ресурс, галерею мультимедиа.
Говорите, WordPress подходит только для личных блогов? Вы ошибаетесь. WordPress используют The New Yorker, Reuters, TechCrunch, Республиканская партия США, Fortune и многие другие крупные СМИ, корпорации и организации. Черт, даже Rolling Stones и Snoop Dogg оценили этот «движок».
- Гибкая настройка внешнего вида и функциональности. Владельцам сайтов на WordPress доступны платные и бесплатные шаблоны, с помощью которых можно кастомизировать внешний ресурс. А с помощью плагинов вы можете решать технические задачи, обеспечивать необходимую функциональность сайта.
- Простота администрирования. Чтобы работать с WordPress, вам не нужны специальные знания. Принципы работы с «движком» понятны на интуитивном уровне.
- Возможность создать сайт и опубликовать первый контент в течение 5 минут. Конечно, вам придется потратить гораздо больше времени, чтобы превратить шаблонный продукт во что-то новое и интересное. Но на первую публикацию вы потратите не больше 5 минут.
Ну что, решили сделать сайт на WordPress? Тогда переходите к пошаговому руководству. Для вашего удобства информация в нем объединяется в следующие разделы:
- Как выбрать хостинг и зарегистрировать домен
- Как установить WordPress
- Как выбрать и установить тему
- Как настроить CMS WordPress
- Базовый набор плагинов для WordPress: как выбрать и установить
- Как добавить коды отслеживания
- Как публиковать посты
Шаг № 1: как выбрать хостинг и зарегистрировать домен
Если у вас некоммерческий проект, выбирайте бесплатный хостинг. Например, делиться с миром фотографиями котиков или вести дневник молодого бодибилдера можно на платформе WordPress. Адрес вашего сайта будет выглядеть так: primer.wordpress.com. Если вы реализуете коммерческий проект, например, создаете тематический блог, корпоративный сайт или планируете зарабатывать с помощью ресурса любым способом, выбирайте платный хостинг.
Не забивайте себе голову изучением и сравнением технических характеристик хостинга, например, размером дискового пространства, загрузкой канала и т.п. Поверьте, в первые месяцы, а то и годы существования сайта для нормальной работы вам будет достаточно возможностей, которые предоставляет среднестатистический хостер. Поэтому обратитесь в отдел продаж надежной компании, предоставляющей услуги хостинга, опишите свои потребности и выберите с помощью консультанта подходящий тарифный план. Чтобы выбрать надежного хостинг-провайдера, изучите рейтинги и отзывы. Если у вас нет на это времени, воспользуйтесь услугами одной из перечисленных ниже компаний:
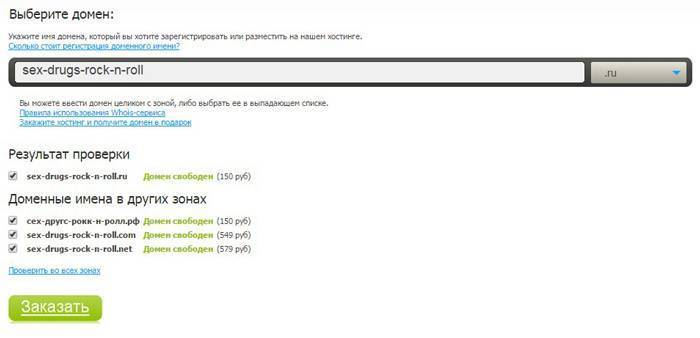
Зарегистрировать домен вам также поможет хостер. Достаточно придумать доменное имя, убедиться, что оно свободно, и оплатить регистрацию.

Следующие рекомендации помогут вам выбрать удачное доменное имя:
- Выбирайте доменное имя, частично или полностью совпадающее с названием сайта. Например, для сайта «Одноклассники» хорошие доменные имена — это odnoklassniki.ru или ok.ru. Понятно, что имя vk.com этому ресурсу не подходит.
- Используйте максимально короткое доменное имя. Владельцам смартфонов сложно ввести в строку браузера длинный адрес. Поэтому лучше использовать имя vk.com, чем vkontakte.ru.
- Убедитесь, что выбранный адрес сайта легко запоминается и имеет смысл. Как вы поняли, владельцы «Одноклассников» не случайно выбрали короткое название ok.ru, а не ass.ru, простите за грубый пример.
Выбор доменной зоны не влияет на технические характеристики ресурса или позиции в поисковой выдаче. Однако теоретически этот параметр может влиять на доверие аудитории. При прочих равных пользователи охотнее верят сайтам с адресом vasya-pupkin.ru или vasya-pupkin.com, чем ресурсам типа vasya-pupkin.wordpress.com или vasya-pupkin.blogspot.com. Поэтому для коммерческих проектов старайтесь выбирать домены верхнего уровня, например, .com, .info, .org, .net, .ru, .ua, .by и т.п. Обратите внимание на появившиеся недавно домены первого уровня, например, .club, .guru, .ninja, .expert и другие.
Читайте также: 500+ лучших инструментов для комплексного продвижения сайта
Шаг № 2: как установить WordPress
После покупки хостинга и регистрации доменного имени вы можете установить WordPress. Обратите внимание, некоторые хостинг-провайдеры предлагают тарифные планы с предустановленной CMS WordPress. Если вы выбрали один из них, сразу переходите к третьему шагу руководства. Если вы приобрели хостинг без установленного «движка», следуйте инструкциям:
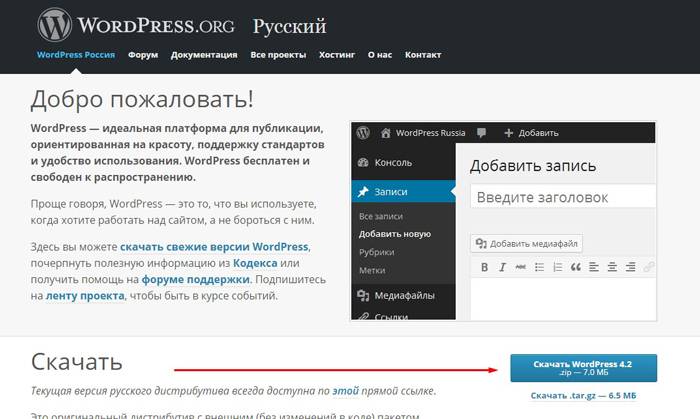
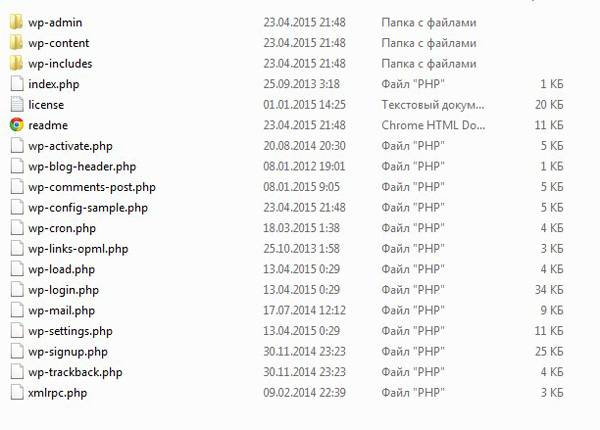
- Перейдите на сайт WordPress и скачайте дистрибутив.

- Распакуйте архив.

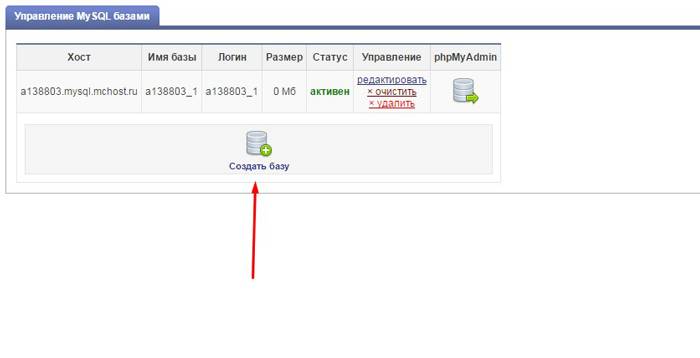
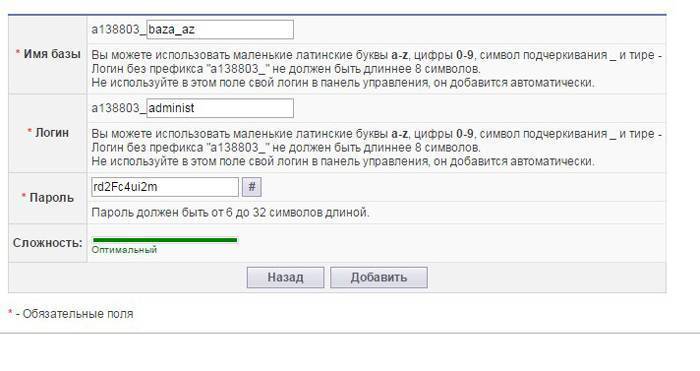
- Создайте базу данных на сервере. Для этого воспользуйтесь соответствующим меню в личном кабинете на сайте хостинг-провайдера.

- Назовите базу, укажите логин и пароль.

- Переименуйте файл wp-config-sample.php в wp-config.php. Откройте его с помощью текстового редактора и укажите хост, название базы данных, имя пользователя и пароль от базы данных. Подробнее о редактировании файла wp-config.php читайте здесь.
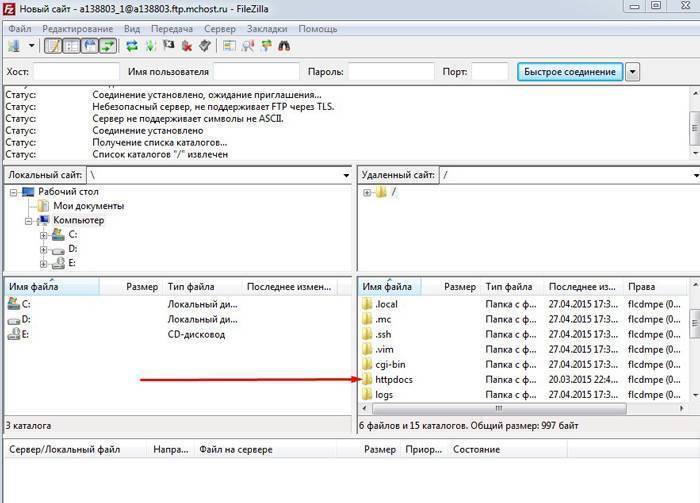
- С помощью FileZilla или другого FTP-клиента загрузите файлы WordPress в папку httpdocs.

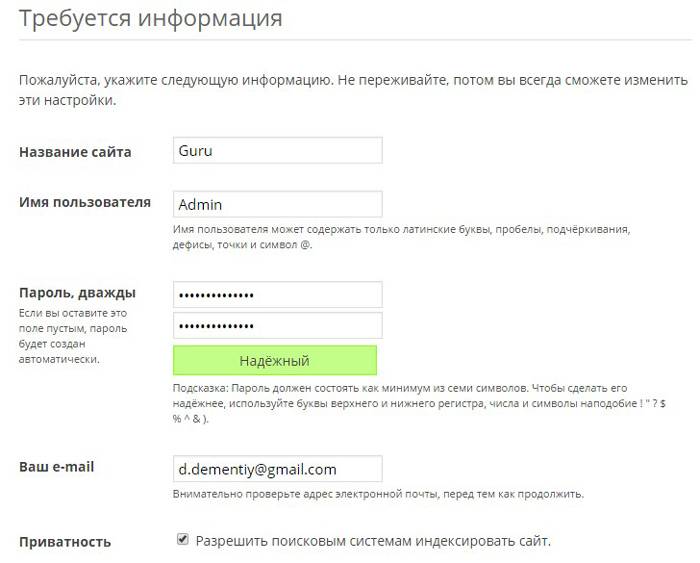
- Установите WordPress. Для этого перейдите по ссылке vash-site/wp-admin/install.php. Заполните необходимую информацию: укажите название сайта, имя пользователя, пароль, электронную почту. Укажите, могут ли поисковые системы индексировать ресурс.

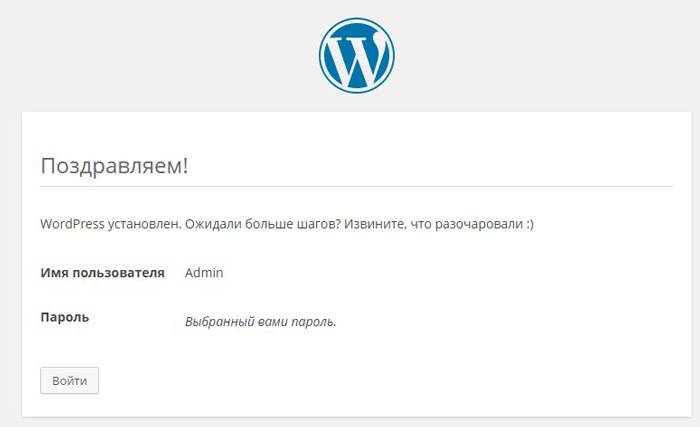
Если вы все сделали верно, то увидите следующее сообщение:

Теперь вы можете войти в панель администрирования и приступить к настройке сайта.
Шаг № 3: выберите подходящую тему для WordPress
Шаблон или тема WordPress отвечает за внешний вид и функциональность ресурса. Иными словами, с помощью темы вы можете кастомизировать сайт на стандартном «движке». Выбрать подходящую тему вам помогут следующие вопросы и ответы:
- Какой шаблон лучше выбрать: обычный или адаптивный? Если вы не планируете отдельно создавать мобильную версию сайта, обязательно выбирайте шаблон с адаптивной версткой. Благодаря этому ваш сайт станет mobile-friendly и не пострадает в результате любых мобильных армагеддонов.
- Лучше выбрать бесплатную или платную тему? Если вы только начинаете работать с WordPress, лучше выберите платный шаблон. Разработчики платных тем обычно регулярно их обновляют, а также предоставляют покупателям информационную поддержку. Кроме того, платные шаблоны используются реже. Покупая или заказывая создание темы, вы уменьшаете вероятность сделать шаблонный сайт.
- Какая тема лучше: русскоязычная или англоязычная? Если вы пишете на русском языке, вам нужна русскоязычная тема. Ваши читатели хотят видеть текст «Читать далее» и «1 комментарий», а не «Read more» и «1 comment». Однако здесь не все однозначно. Если у вас есть время и желание покопаться в коде или заплатить за это специалистам, сделайте финт ушами: найдите подходящую англоязычную тему и русифицируйте ее. Зачем? У вас гораздо больше шансов найти отличный англоязычный шаблон, который не используют ваши коллеги и конкуренты, чем отыскать уникальную русскоязычную тему.
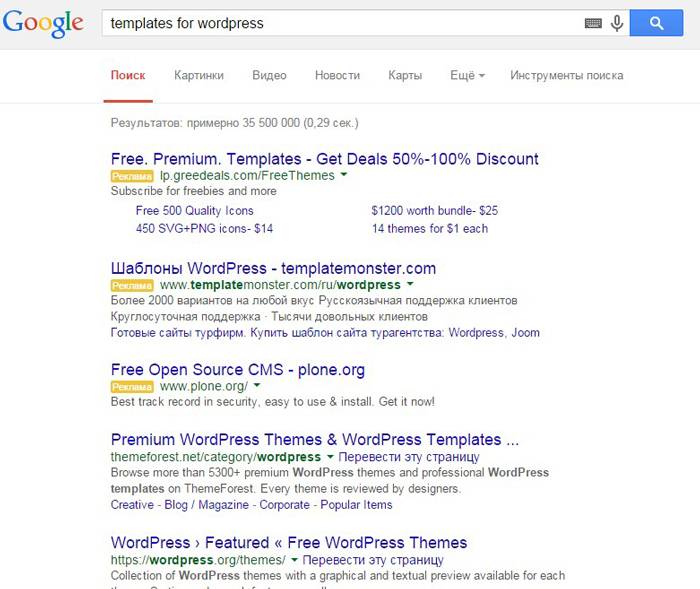
- Где взять англоязычный шаблон для WordPress? Вам поможет Google. Введите в поисковую строку запрос «templates for wordpress». Если хотите сэкономить, добавьте к нему волшебное слово «free».

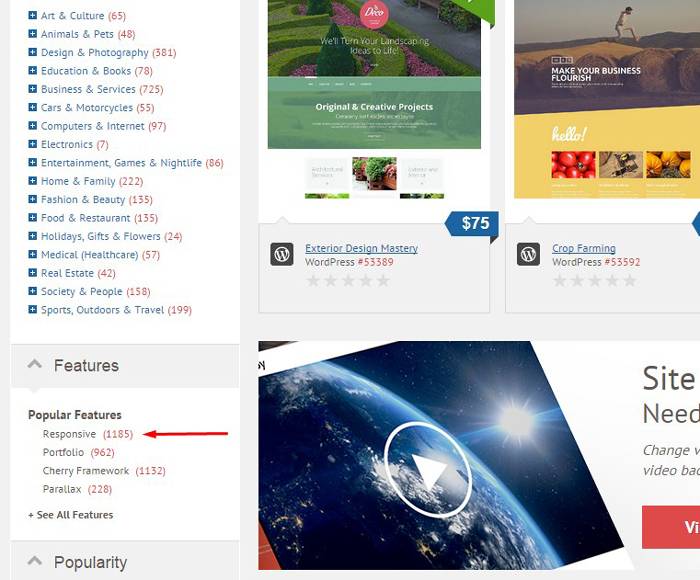
На странице выдачи вы увидите много каталогов тем. В них вы можете искать шаблоны по различным признакам: тематике, свойствам, стилю, цвету оформления и т.п. Например, вы можете выбрать подходящий адаптивный шаблон.

Чтобы проверить понравившуюся тему в деле, ее необходимо установить. Это можно сделать так:
- Скачайте дистрибутив с сайта разработчика.

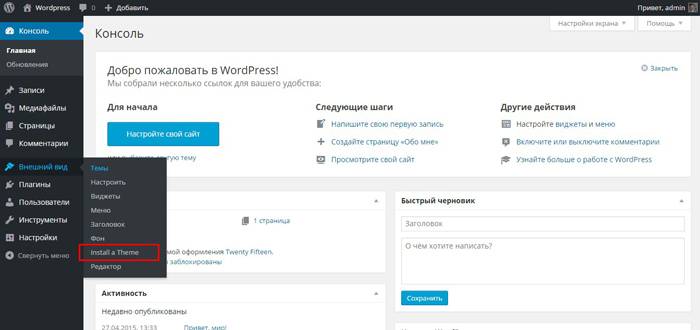
- В административной панели выберите меню «Внешний вид – Темы – Install a theme».

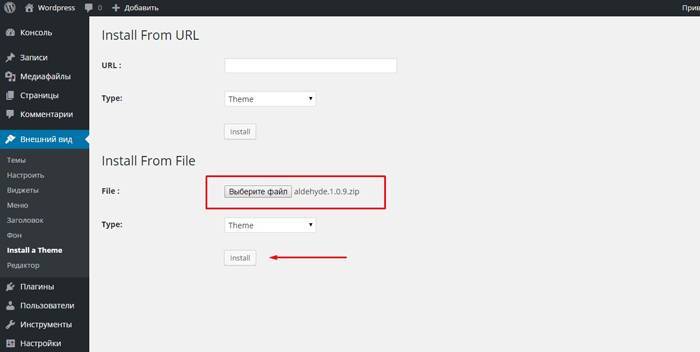
- На странице установки укажите путь к дистрибутиву. Нажмите кнопку «Install».

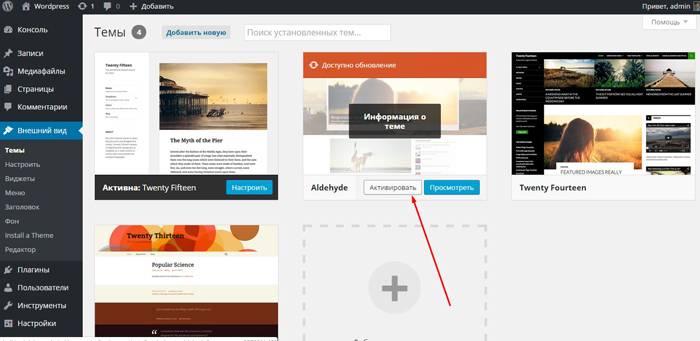
- Активируйте тему. Войдите в меню «Внешний вид – Темы», выберите нужный шаблон и нажмите кнопку «Активировать».

Вы установили и активировали понравившийся шаблон. Теперь приступайте к настройке «движка» и темы.

Шаг № 4: как настроить CMS WordPress и тему
На этом этапе вам необходимо уделить внимание базовым настройкам системы управления контента, которые доступны без установки дополнительных плагинов. Также вам следует настроить тему. Обратите внимание, настройки шаблонов отличаются. Помните, если вы выбрали англоязычную тему, ее необходимо русифицировать. Вы можете поручить это специалисту или выполнить необходимые действия самостоятельно. О самостоятельной русификации шаблона читайте ниже.
Настраиваем CMS WordPress
Войдите в административную панель WordPress и выберите меню «Настройки». Укажите необходимые данные в каждом разделе настроек:
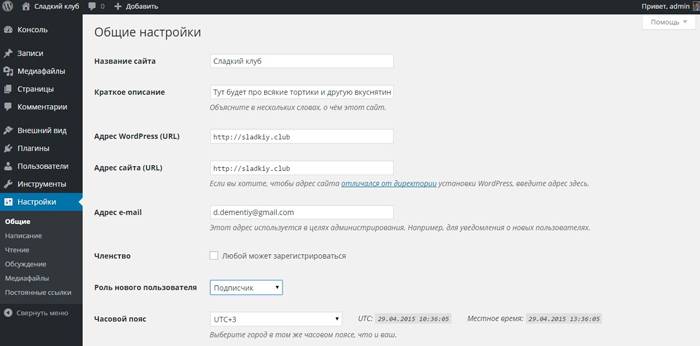
- В разделе «Общие» укажите название и краткое описание сайта. Эта информация будет отображаться для пользователей. В полях «Адрес WordPress» и «Адрес сайта» укажите URL вашего ресурса. Выберите часовой пояс, формат даты, язык сайта. Оставьте поле «Членство» пустым, так как на первом этапе развития ресурса на нем захотят регистрироваться только боты и злоумышленники.
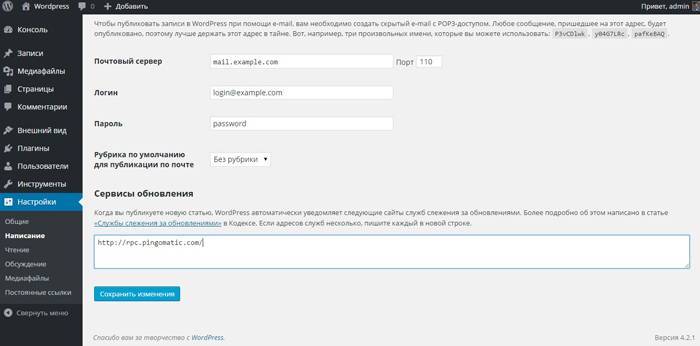
- В разделе «Написание» выберите необходимые параметры. В начале работы вам подойдут дефолтные настройки форматирования, главной рубрики и формата записей. Если вы хотите публиковать заметки через электронную почту, введите необходимые данные: адрес сервера, порт, логин и пароль. Однако новичкам лучше публиковать посты в административной панели WordPress. Обязательно укажите хотя бы один надежный сервис слежения за обновлениями в разделе «Сервисы обновления». В этом случае «движок» будет автоматически уведомлять поисковые системы о публикации новых материалов. Например, выберите сервис http://rpc.pingomatic.com/. Сохраните изменения.
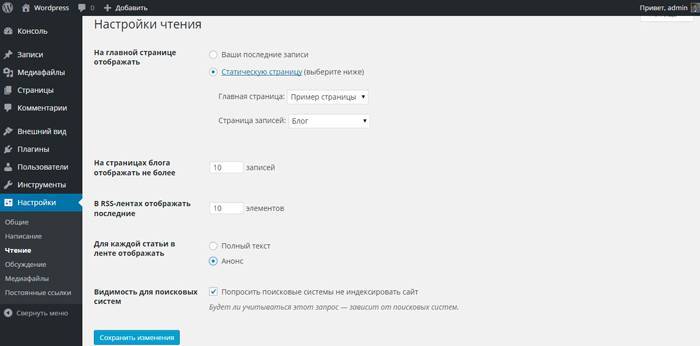
- В разделе «Чтение» укажите, что должно отображаться на главной странице сайта. Если вы создаете блог, на главной должны быть последние записи. В качестве примера обратите внимание на блог известного маркетолога Хайди Коэн. Если вы создаете сайт со статическими страницами, то на главной должна отображаться одна из них. В этом случае создайте статическую страницу «Блог», на которой будут отображаться посты. Укажите, сколько записей отображать на одной странице и в лентах RSS. Выберите отображение в ленте анонсов статей. Если вы по какой-то причине в настоящее время не хотите, чтобы поисковики индексировали ваш сайт, установите галочку в соответствующем поле.

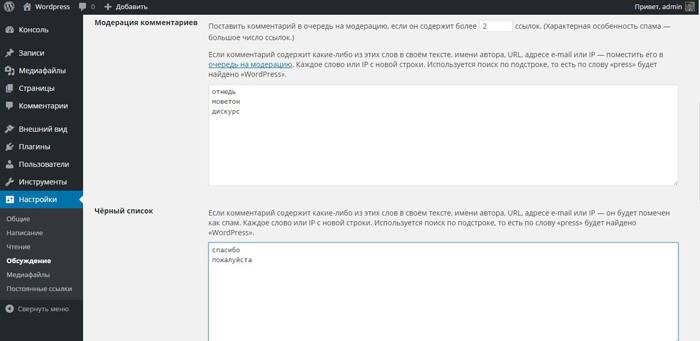
- В разделе «Настройки обсуждения» выберите подходящие параметры. В большинстве случаев вам подойдут дефолтные настройки. Уделите внимание полям «Модерация комментариев» и «Черный список». Вы можете указать признаки, по которым комментарии будут перед публикацией поставлены в очередь на модерацию или окажутся в списке «Спам».
- В разделе «Медиафайлы» оставьте настройки по умолчанию.
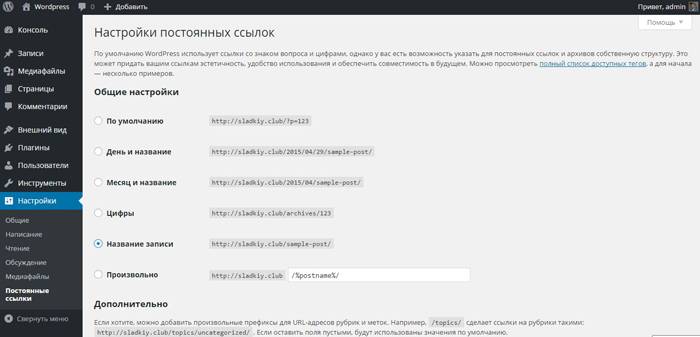
- В разделе «Постоянные ссылки» выберите структуру ссылок на ваши материалы. Например, ссылка может включать название поста и дату публикации или только название поста. Также вы можете добавить префиксы для ссылок на категории.
Настраиваем тему
Вы помните, что каждый шаблон имеет собственные настройки. Описание настроек темы Aldehyde поможет вам понять закономерности и настроить выбранный вами шаблон.
В консоли WordPress выберите меню «Внешний вид – Настроить». Приступайте к настройке:
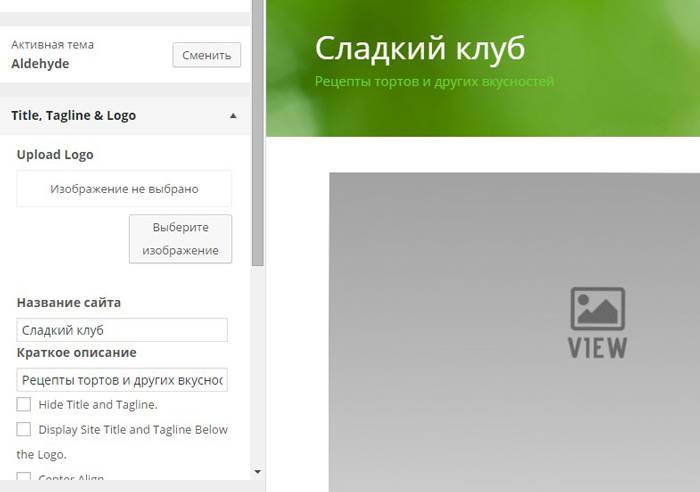
- В разделе Title, Tagline & Logo загрузите логотип, укажите название и краткое описание сайта.

- В разделе Main Slider вы можете выбрать настройки слайдера. Не спешите тратить на это время. Лучше не используйте слайдер вообще. Во-первых, он делает ваш сайт более тяжелым. Во-вторых, он считается элементом, недружественным к мобильным устройствам.
- В разделе Design & Layout можно настроить внешний вид и макет сайта. Вы можете выбрать отображение записей в блоге в одну, две или три колонки. Также у вас есть возможность выбрать ширину сайдбара или отключить сайдбар для всех или некоторых страниц. Также вы можете использовать пользовательские таблицы стилей и указать произвольную информацию в футере.
- В разделе «Цвета» выберите цвет фона, названия и краткого описания сайта.
- В разделе Google Web Fonts можно выбрать интернет-шрифты от Google.
- C помощью раздела Social Icons укажите ссылки на ваши профили в социальных сетях.
- В разделах «Изображение заголовка» и «Фоновое изображения» вы можете загрузить и выбрать соответствующие фото.
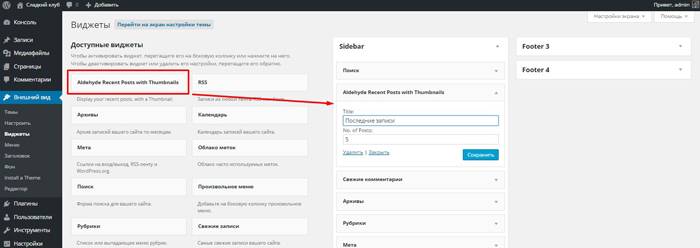
Пропустите разделы «Виджеты» и «Статическая главная страница». Статическую страницу вы уже настроили, а виджеты лучше настраивать не в меню темы, а в меню WordPress. Для этого выберите раздел «Внешний вид – виджеты». В левой части экрана вы видите доступные виджеты. Перенесите необходимые элементы в сайдбар или футер сайта способом drag-and-drop. Настройте виджеты и сохраните изменения.
NB! Не перегружайте сайдбар виджетами. Оставьте те из них, которые действительно нужны пользователям. Например, подумайте, нужны ли вашим читателям блоки «Мета», архив, облако меток.
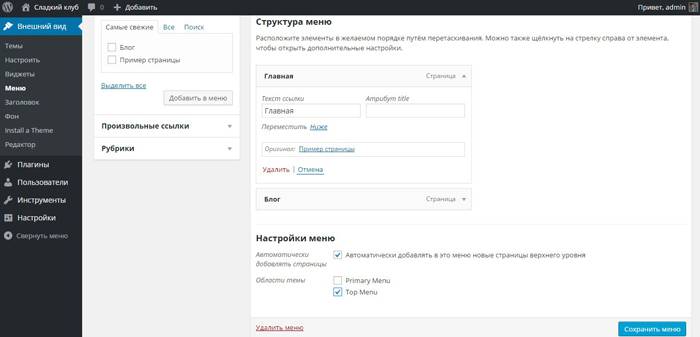
В разделе «Внешний вид – меню» настройте меню сайта. Придерживайтесь такого алгоритма действий:
- Назовите меню и нажмите кнопку «Создать меню».
- Добавьте в меню нужные страницы верхнего уровня.
- В настройках страницы выберите текст ссылки, который будет отображаться в меню.
- В настройках укажите, что CMS должна автоматически добавлять в меню новые страницы верхнего уровня.
- Выберите области темы, в которых будет отображаться меню.
Пропустите разделы «Заголовок», «Фон» и «Install a Theme». Выберите меню «Внешний вид – редактор» и приступайте к русификации темы.
Русифицируем тему
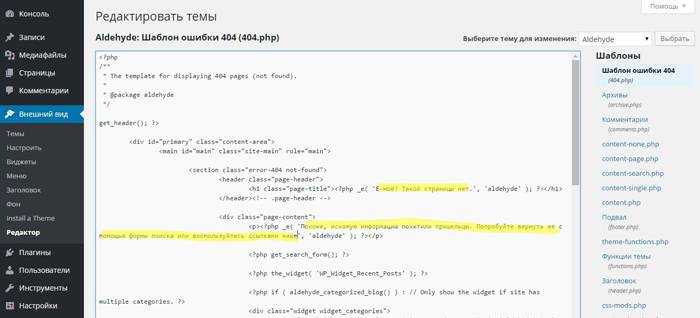
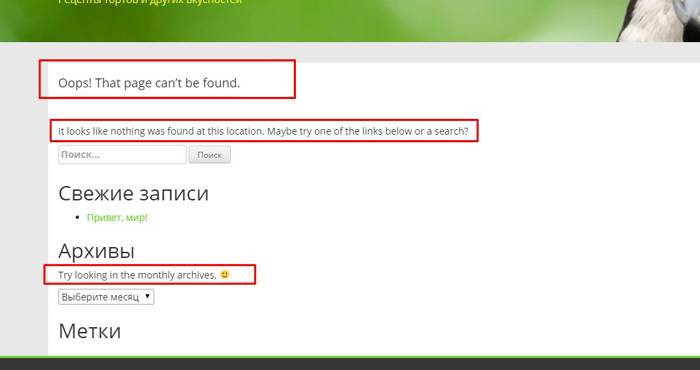
Зачем русифицировать темы для WordPress? Обратите внимание на иллюстрацию ниже:

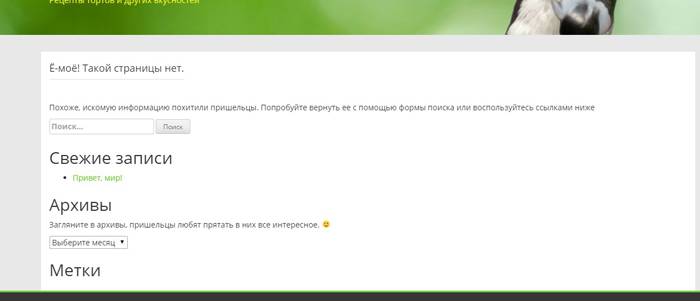
Если вы используете англоязычный шаблон, ваши читатели видят служебные записи на английском языке: read more, posted by, one thought on и т.п. Наверное, даже без знания английского читатели понимают на уровне интуиции, что такое «read more». Но если вы пишете для русскоязычной аудитории, лучше предложить ей «читать далее» или «узнать больше».
Чтобы русифицировать шаблон самостоятельно, выполните следующие действия:
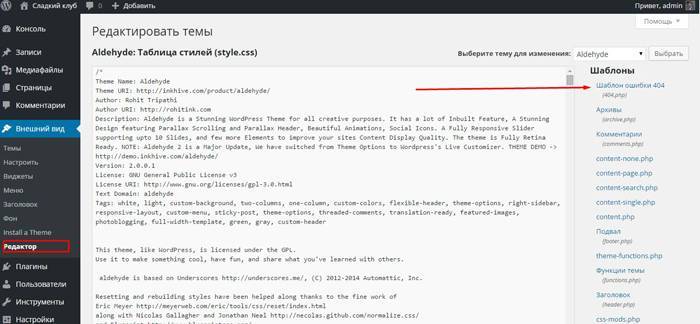
- Войдите в меню «Внешний вид – редактор».
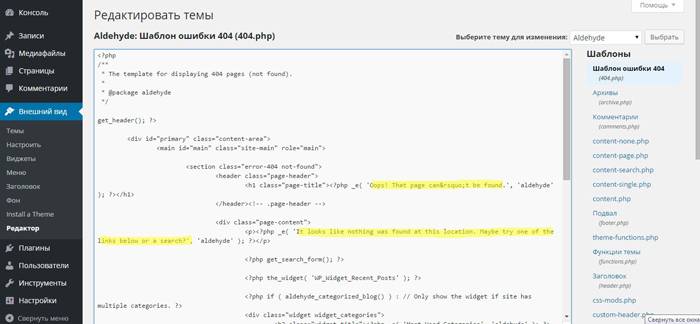
- Выберите файл php, который вы будете редактировать. Например, начните с шаблона страницы 404.
- Выберите элементы страницы, которые необходимо изменить. Для этого откройте соответствующую страницу сайта.

- Найдите эти элементы в коде файла php.
- Замените английский текст русским. Обновите файл.
- Проверьте результат.
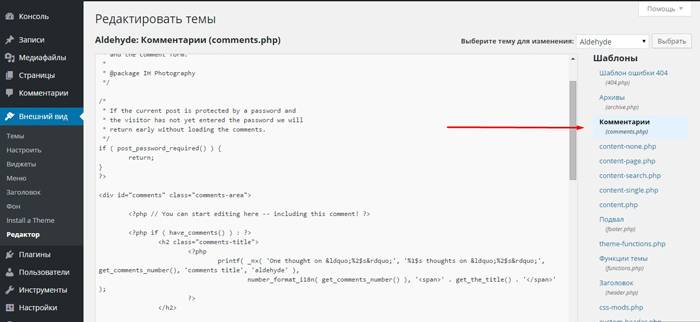
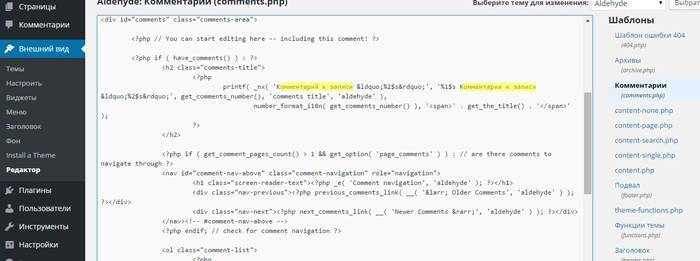
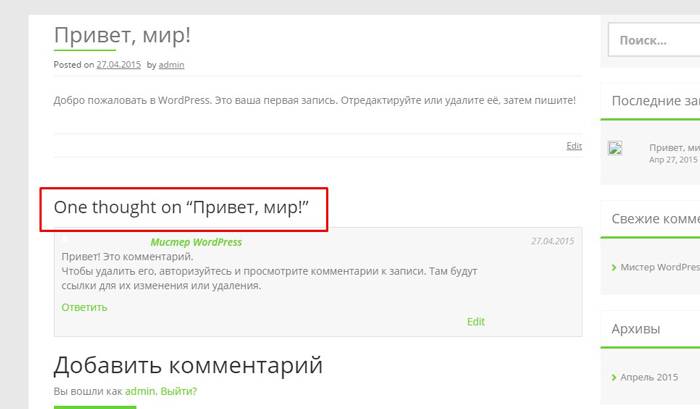
Все еще не верите, что сумеете русифицировать шаблон самостоятельно? Поработайте с еще одним файлом php. Например, русифицируйте комментарии.

Придерживайтесь описанного выше алгоритма:
- В меню «Внешний вид – редактор» найдите шаблон формы комментариев.
- Найдите и замените английский текст на русский.
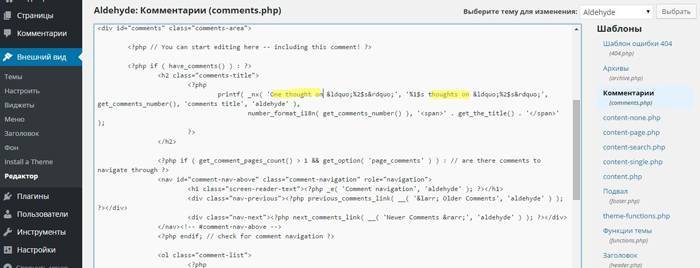
Например, это можно сделать так:
- Обновите файл и проверьте результат.

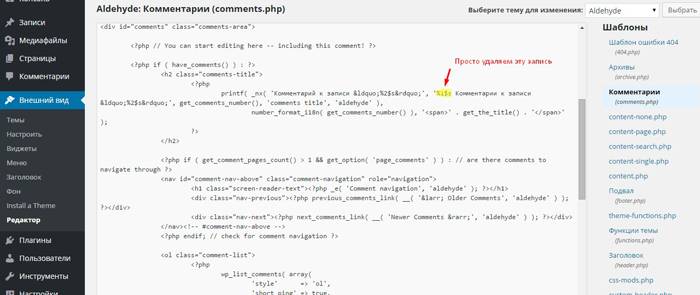
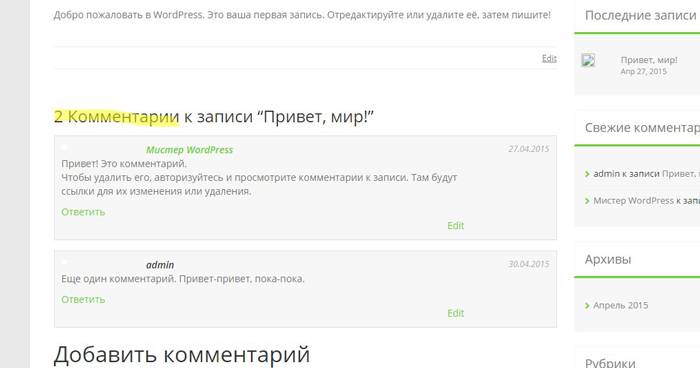
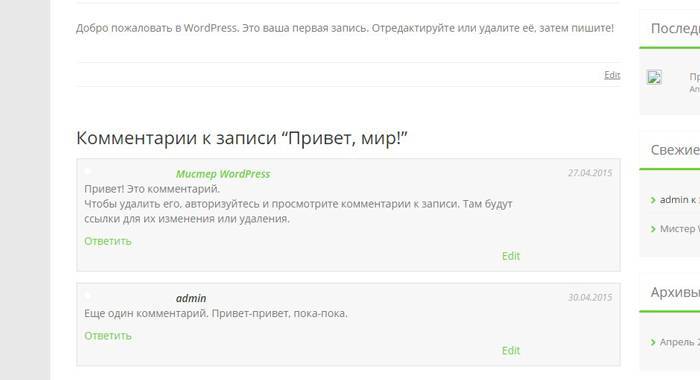
Обратите внимание на проблему: шаблон выводит число комментариев и слово «Комментарии». Получается, что ваши читатели будут видеть записи «2 комментарии», «90 комментарии» и т.п. Чтобы решить проблему, вы можете убрать отображение числа комментариев:
Проверьте, исправлена ли проблема.

Таким же способом вы можете заменить английское слово «Edit» на русское «Редактировать». Чтобы заменить английский текст на русский в других элементах сайта, в меню «Внешний вид – редактор» ищите соответствующие файлы php, находите в них текст и меняйте его.
Русифицируем тему с помощью программы Poedit
Читатели подсказали, что русификация темы путем перевода в коде файлов php — это топорный метод. Во-первых, есть риск удалить или добавить что-то лишнее, в результате чего сайт может лечь. Во-вторых, после обновления темы придется русифицировать ее заново. Поэтому вы можете русифицировать тему с помощью программы Poedit.
Чтобы русифицировать тему, действуйте так:
- Скачайте с официального сайта и установите программу Poedit.
-
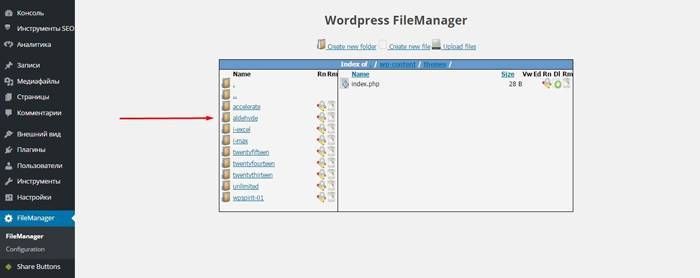
Скачайте на компьютер языковые файлы выбранного шаблона. Для этого вам потребуется доступ к FTP. Его можно получить с помощью FTP-клиента, например, FileZilla, а также с помощью плагинов, например, wp-FileManager. Если вы установили данный плагин, действуйте так:
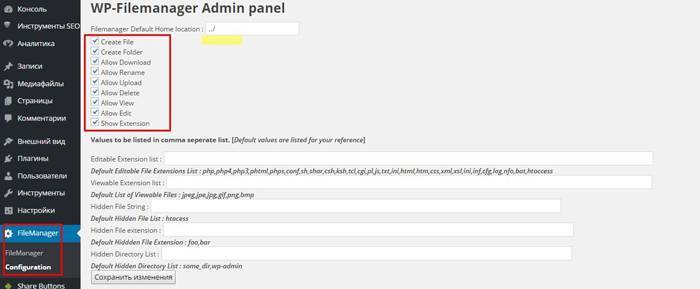
- В консоли выберите меню FileManager – Configuration.
- Настройте конфигурации, как указано на иллюстрации.
- Сохраните изменения.
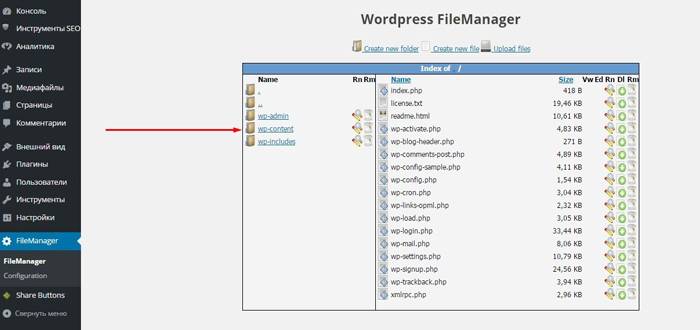
- В меню FileManager – FileManager выберите папку wp-content – themes.
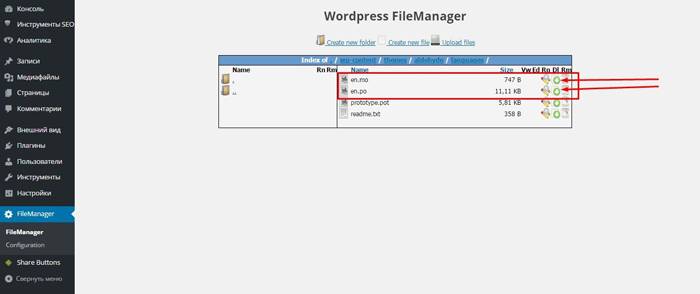
- Выберите папку темы, которую хотите русифицировать. В ней откройте папку languages.
- Скачайте на компьютер файлы en.mo и en.po.
| Рубрики: | работа в интернете интернет |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |