-Подписка по e-mail
-Рубрики
- Стиль, мода (260)
- Смотреть кино онлайн (1)
- Идеи (234)
- реклама (14)
- HTML (12)
- SOS! (394)
- авто (53)
- Авторские работы (77)
- АНТИ_ЮЮ (против ювенальной юстиции) (36)
- Архитектура (23)
- БЛОГОСФЕРА (12)
- Бытовая техника (31)
- видео (978)
- Города и страны (184)
- гороскоп, тесты, предсказания (275)
- ДАЧА (490)
- дети (711)
- детское питание (19)
- игры и развлечения (77)
- интерьер для детской (19)
- лечение (22)
- поделки (186)
- Развитие и обучение детей (107)
- для дневника (761)
- для души (379)
- ДЛЯ ЖЕНЩИН (518)
- ДЛЯ МУЖЧИН (177)
- дома (43)
- ДОМАШНИЕ ЖИВОТНЫЕ (34)
- жизнь (751)
- ЗДОРОВЬЕ (581)
- ЗЕРНО ДУХОВНОЕ (244)
- игры (268)
- идеи для дома (398)
- Известные люди (40)
- интересное (527)
- ИНТЕРЕСНЫЕ ЛЮДИ (36)
- интернет (175)
- Интерьеры (265)
- искусство (400)
- картинки (306)
- комнатные растения (121)
- компьютер (95)
- Космос (36)
- красота (388)
- Креатив (47)
- Лиру (43)
- магазины (59)
- мебель (75)
- милосердие (50)
- МИСТИКА (154)
- МУЗЫКА (115)
- Мысль дня (123)
- Обо мне (13)
- Онлайн генераторы (130)
- офис (15)
- Планета Земля (161)
- полезные советы (1043)
- Последние новости в России и за рубежом (554)
- Праздники (835)
- 1 апреля (3)
- 8 марта (35)
- 9 мая.День Победы (15)
- День святого валентина (63)
- Крещение (5)
- масленица (21)
- Новый год! (490)
- Пасха (138)
- Праздничная дата,открытки (189)
- Рождество (171)
- свадьба (19)
- Природа, пейзажи (18)
- работа в интернете (122)
- РАЗНОЕ (181)
- РАМОЧКИ (182)
- ремонт (75)
- Рестораны, кафе (24)
- ретро (49)
- РЕЦЕПТЫ (2549)
- cалаты (165)
- Блюда из мяса (96)
- Блюда из птицы (54)
- Блюда из рыбы (48)
- блюда из яиц (11)
- Бутерброды (18)
- В микроволновой печи (5)
- Видео-кухня (26)
- Все о соусах (21)
- вторые блюда (89)
- выпечка (260)
- грибы (23)
- Десерт (112)
- Детское питание (14)
- Закуски (88)
- К праздничному столу (116)
- каши (5)
- Консервирование (157)
- Кулинарные книги и журналы (115)
- Кулинарные новости - разное - ссылки (90)
- Молочные и кисломолочные продукты (16)
- напитки (39)
- Национальная кухня (46)
- Овощи (94)
- первые блюда (57)
- Советы хозяйке (19)
- торты (74)
- Фрукты (31)
- Экзотический стол (4)
- рукоделие (1774)
- Украшения (92)
- Оберег своими руками (1)
- hand-made (88)
- аксессуары (52)
- Бумага (157)
- видеоуроки (21)
- винтаж (28)
- вышивка (82)
- вязание (202)
- декор для дома (230)
- декор одежды (23)
- декорируем обувь (20)
- журналы и книги (87)
- игрушки (67)
- из пластиковых бутылок (17)
- из старых джинсов (11)
- косметика (14)
- Мастер-класс (121)
- переделки (98)
- плетение из газет (26)
- подарки (95)
- ссылки (4)
- сумки (48)
- цветы (63)
- шитьё (101)
- САМОДЕЛКИ (86)
- Сезонный микс (33)
- лето в ажуре (19)
- Весна - красна (1)
- Поэзия зимы (14)
- Сейфы и шкафы (1)
- скачать (1452)
- Для мам и детей (196)
- другое (96)
- журналы и книги об интерьере (9)
- журналы и книги по кулинарии (246)
- журналы и книги по рукоделию (544)
- журналы и книги про здоровье (58)
- Журналы про сад и огород (119)
- картинки и фото (4)
- Компьютеры (2)
- ПРОГРАММЫ (158)
- фильмы (4)
- Эзотерика, гадания, магия, фен-шуй (65)
- СМЕХА-ХА-ХАНЬКИ (151)
- социальные сети (27)
- Спорт (23)
- ССЫЛКИ (358)
- строительство (72)
- счастье есть! (113)
- Фен - Шуй (47)
- Флешки (90)
- фото (190)
- фотошоп (412)
- хозяин в доме (77)
- цитаты, притчи, стихи (315)
- читать журнал, книги онлайн (252)
- экономия (79)
-Фотоальбом

- Мои фотки
- 12:10 30.01.2021
- Фотографий: 1

- Интересное
- 22:42 29.05.2020
- Фотографий: 1

- необычное
- 01:44 27.04.2015
- Фотографий: 6
-Поиск по дневнику
-Метки
-Видео

- 99 % СДАТЬ В КАЗНУ И ОСТАВИТЬ СЕБЕ ПО 2-
- Смотрели: 6 (0)

- ОБСЕ приехало в Горловку Никитовку после
- Смотрели: 21 (1)

- Издевательства над пенсионеркой
- Смотрели: 95 (2)

- Огонь бабуля
- Смотрели: 113 (1)

- Задача Украины - методично убивать!
- Смотрели: 54 (1)
-Музыка
- А.Брянцев и И.Круг - Мне не хватает твоих глаз
- Слушали: 2785 Комментарии: 5
- michel_telo
- Слушали: 1321 Комментарии: 3
- Лишь до утра
- Слушали: 2354 Комментарии: 2
-Ссылки
Внимание!!! Заявления в Следственный комитет, ФСБ и Пограничную службу по Владимиру Зеленскому - (0)
Ужасы ювенальной юстиции - родители должны знать - (0)
Новый вид интернет-мошенничества в соцсетях? С таким я еще не сталкивалась! - (0)
КАК ПРАВИЛЬНО ОРГАНИЗОВАТЬ СБОР СРЕДСТВ ДЛЯ ЛЕЧЕНИЯ ЗА ГРАНИЦЕЙ. - (0)
-Новости
Ядерный чемоданчик раскрыт. Что значит приказ Путина перевести Силы сдерживания в «особый режим» - (0)
Власти могут расширить права полицейских - (0)
СЕНСАЦИОННОЕ ЗАЯВЛЕНИЕ! ВНИМАНИЕ ! Осторожно, тест на COVID-19 заражен!» - (1)
Каждому россиянину предложили выплатить по 50 тысяч из-за COVID-19 - (0)
Как москвичи в условиях самоизоляции добывают себе еду? - (0)
-Статистика
Записей: 14551
Комментариев: 14210
Написано: 37443
Вставляем в пост видеоплеер, не загружая файлы |
Предварительно потренироваться можно с музыкальными MP3-плеерами (см. пост «Как сделать простой MP3-плеер в посте»)
В некоторых моих постах присутствуют такие простые видеоплееры:
Самое примечательное то, что ни видео, ни какой-либо другой файл загружать-перегружать-выгружать никуда не нужно. Расскажу «пошагово», как я это делаю, на примере плеера из поста с песней, которая будет представлять Украину — «To be Free». Очень подходящее название, «Быть свободным!» А мне будет очень приятно, если вы научитесь это делать: это совершенно не сложно, и я старался писать максимально подробно.
По большому счету, почти всё видео можно найти на YouTube и вставить HTML-код оттуда. Например, на страничке с указанной песней копируем код из окошка слева, над которым написано HTML:

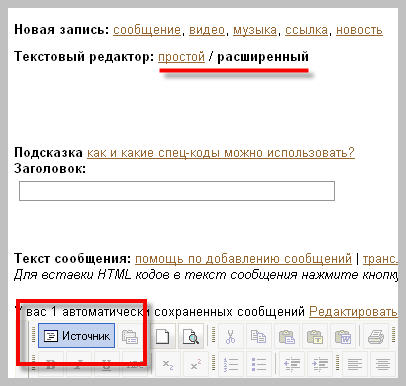
Этот код нужно вставить в новый пост в простом редакторе или в расширенный (при включенной кнопке «Источник»).

Но в этом посте мы рассматриваем конструкцию автономного плеера. Сразу скажу, для вставки на Ли.ру подойдёт два вида кодов:
ВВ-код видео (вставляется в простом или расширенном редакторе, можно использовать на некоторых форумах)
[flash=480,290,http://poet.inf.ua/media/mediaplayer.swf?stretching=uniform&file=http://www.segodnya.ua/files/articles/141240/32/Alyosha%20-%20To_be_free%20Eurovision_Ukraine_2010.flv&image=http://www.segodnya.ua/img/forall/a/141240/10.jpg]
HTML-код видео (вставляется на ваш сайт или на Ли.ру — в простом редакторе или расширенном редакторе при включенном «Источнике»)
<embed src="media/mediaplayer.swf" width="480" height="290" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" flashvars="stretching=uniform&file=http://tv.israelinfo.ru/cast/video/bardy_izrailya.flv&image=media/bardy_izrailya.jpg" bgcolor="#ffffff" wmode="opaque" />
Начинаем составлять ВВ-код для своего дневника
Его можно использовать в постах и эпиграфе. В комментариях с недавних пор появляется только «ссылка на flash-объект».
Итак, код состоит из нескольких частей:
[flash=480,290,
http://poet.inf.ua/media/mediaplayer.swf?
stretching=uniform&
file=http://www.segodnya.ua/files/articles/141240/32/Alyosha%20-%20To_be_free%20Eurovision_Ukraine_2010.flv&
image=http://www.segodnya.ua/img/forall/a/141240/10.jpg]
Рассмотрим те, которые будем менять:
flash=480,290, — идентификатор объекта, флеш с размерами окна 480 на 290 пикселей
http://poet.inf.ua/media/mediaplayer.swf — адрес видеоплеера (в данном случае размещен на сайте poet.inf.ua, но вы можете скачать себе и загрузить на сайт или в пост — об этом подробно рассказано в посте про MP3-плеер)
file=http://www.segodnya.ua/files/articles/141240/32/Alyosha%20-%20To_be_free%20Eurovision_Ukraine_2010.flv — адрес видеофайла формата FLV (самое сложное, его будем «добывать» ниже)
image=http://www.segodnya.ua/img/forall/a/141240/10.jpg — адрес изображения-заставки, которое показывается при выключенном воспроизведении видео (может быть кадром фильма или сторонней картинкой)
С адресом видеоплеера, надеюсь, вы разобрались: можете загрузить себе или не менять его.
Адрес изображения-заставки
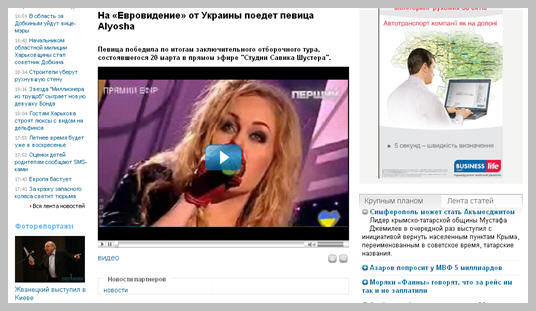
Я нашел подходящую картинку на сайте segodnya.ua, кликнул на ней правой кнопкой мыши и скопировал адрес изображения:

Вставляем адрес изображения в код:
[flash=480,290,http://poet.inf.ua/media/mediaplayer.swf?stretching=uniform&file=http://www.segodnya.ua/files/articles/141240/32/Alyosha%20-%20To_be_free%20Eurovision_Ukraine_2010.flv&image=http://www.segodnya.ua/img/forall/a/141240/10.jpg]
Адрес видеофайла
Здесь прочитайте внимательно: ничего сложного нет, но первый раз что-то может показаться непонятным. Описанный ниже «фокус» проходит на подавляющем большинстве сайтов, но не на всех.
На том же сайте segodnya.ua нашей «жертвой» станет и видеоклип.

Замечаем, что сразу над видеоокном есть текст «Студии Савика Шустера», запоминаем его, а лучше – копируем.
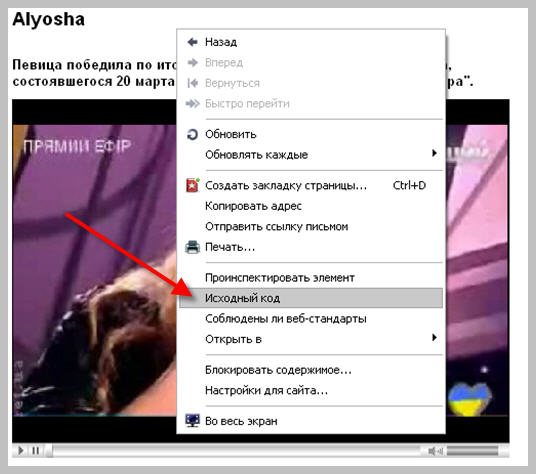
Кликаем правой кнопкой мыши на странице (не на видео!) и выбираем «Исходный код» (в Opera, в других браузерах пункт меню называется немного иначе). Намного проще нажать комбинацию клавиш CTRL и U.

В открывшемся окне с HTML-кодом страницы нужно найти текст со страницы: «Студии Савика Шустера». Проще всего это сделать так: нажимаем CTRL+F (поиск), вставляем скопированный текст — CTRL+V и нажимаем ENTER до тех пор, пока не найдем данный текст с идущим следом «волшебным словом» EMBED.

В данном случае, нас интересует адрес, заканчивающийся на расширение FLV:
<script language="javascript">
embedFlash('/user/swf/video_player.swf', 'flv_file=/files/articles/141240/32/Alyosha - To_be_free Eurovision_Ukraine_2010.flv&jpg_file=/img/forall/a/141240/32.jpg', '1267433853', '100%','350', 90)
</script>
Адрес этот пока без «начала», он указывает относительный путь из корневой папки сайта... Короче, не запоминайте! :) Просто перед ним допишите полный адрес сайта, на котором храниться видеофайл (в нашем случае — segodnya.ua):
http://www.segodnya.ua/files/articles/141240/32/Alyosha - To_be_free Eurovision_Ukraine_2010.flv
Внимание!!! В адресе файла не должно быть пробелов!!!
А пробелы в нашем примере таки есть (дело в том, что на сайте код входит в состав java-скрипта, а нам нужен HTML-код). Но это не есть проблема! Вместо пробелов вставляем такую комбинацию символов — %20 — и получаем обновленный адрес (подробнее о кодировке):
http://www.segodnya.ua/files/articles/141240/32/Alyosha%20-%20To_be_free%20Eurovision_Ukraine_2010.flv
Кстати, по именно этой ссылке видеофайл можно скачать.
Этот адрес файла вставляем в наш ВВ-код:
[flash=480,290,http://poet.inf.ua/media/mediaplayer.swf?stretching=uniform&file=http://www.segodnya.ua/files/articles/141240/32/Alyosha%20-%20To_be_free%20Eurovision_Ukraine_2010.flv&image=http://www.segodnya.ua/img/forall/a/141240/10.jpg]
Ну? И чего вы ждете? Код видеоплеера уже готов! :)
Если сами не сможете сделать HTML-код, я вам намекну:
<embed src="http://poet.inf.ua/media/mediaplayer.swf " width="480" height="290" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" flashvars="stretching=uniform&file=http://www.segodnya.ua/files/articles/141240/32/Alyosha%20-%20To_be_free%20Eurovision_Ukraine_2010.flv&image=http://www.segodnya.ua/img/forall/a/141240/10.jpg" bgcolor="#ffffff" wmode="opaque" />
Спасибо за внимание и успехов!
| Рубрики: | для дневника |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |














